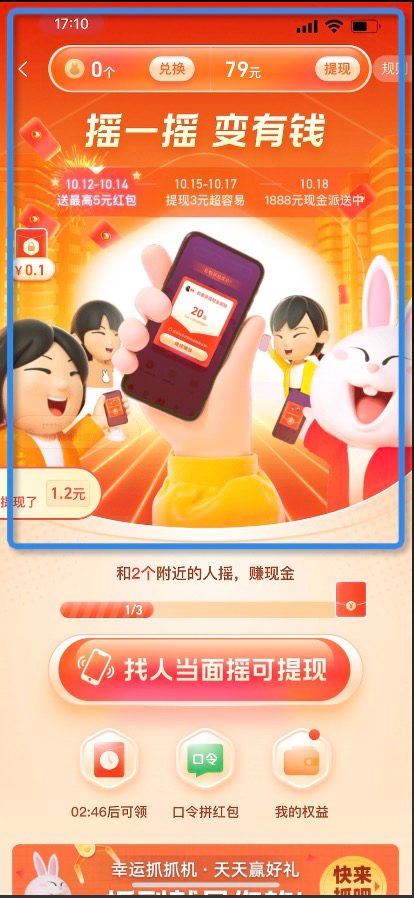
制作效果

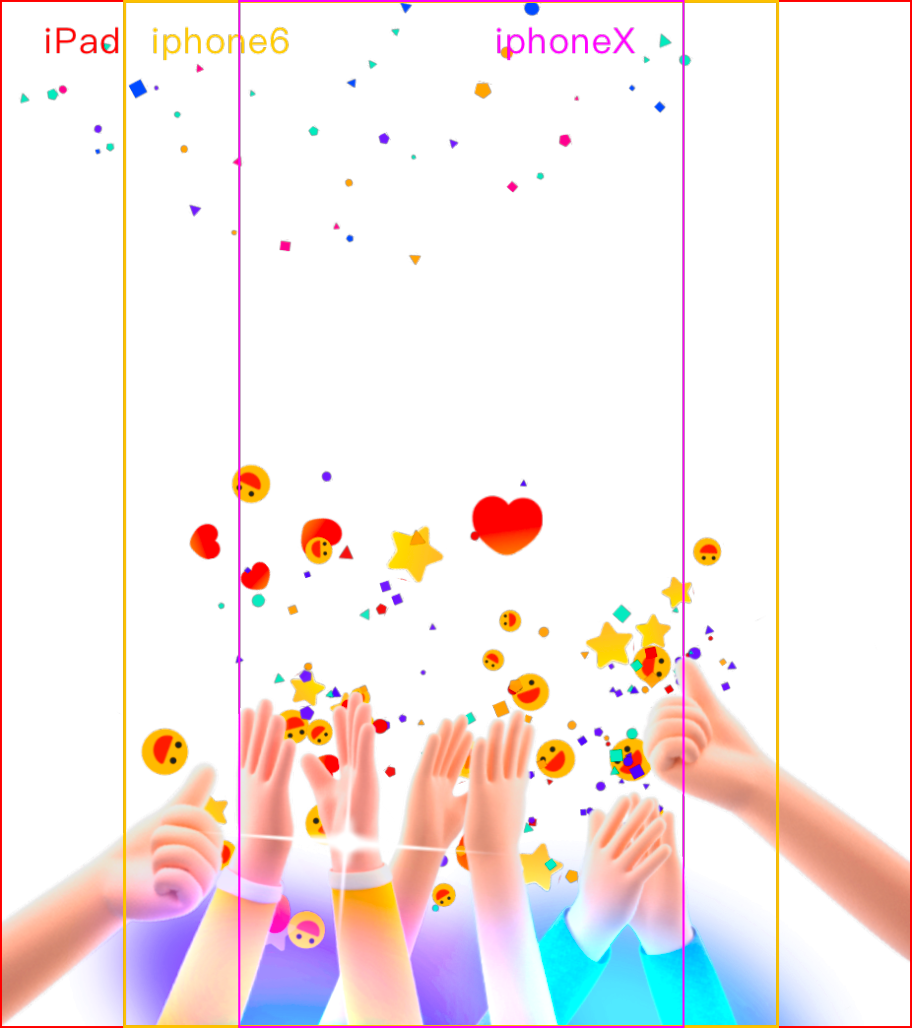
垂直裁剪适配

折叠屏效果

固定尺寸时,在播放器创建之前使用 CSS 设置 container 的大小即可。


展位动画固定尺寸,非全屏动画
Galacean Effects 使用裁剪方式进行多尺寸屏幕的适配,目前支持两种剪裁规则:
无论使用哪种剪裁方式,都需要保持核心内容在最小尺寸机器下可以完整显示。


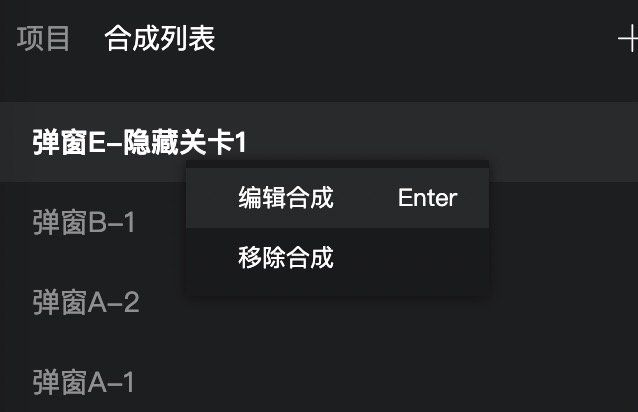
剪裁模式在【合成设置】里可以进行调整:

Tips:
一般情况下,在编辑器中使用 iPhoneX 尺寸的画布进行动画制作并选择合适的相机剪模式即可完成屏幕适配,然而对于折叠屏手机,其展开时屏幕的宽高比接近于1,此时可以通过相机的参数调节来整体缩放画面进行适配。
可以看到,直接使用裁剪模式匹配动画时,部分文字会出现截断在屏幕之外的问题(下方图中红框外的部分不会呈现在手机屏幕内):
制作效果

垂直裁剪适配

折叠屏效果

此时,可以通过调节相机的参数来适配,这样即可让动画完整呈现在屏幕内。
import { Player, math } from '@galacean/effects';
const comp = await player.loadScene(JSON);
const camera = comp.camera;
const originalPos = camera.position;
if (player.canvas.width / player.canvas.height > 0.7) {
// 方法1: 增大z可以使画面整体缩小,减小z可以使画面整体增大
camera.position = new math.Vector3(originalPos.x, originalPos.y, originalPos.z + 4);
// 方法2: 增大相机的垂直视角fov, 可以增加垂直方向容纳的画面
camera.fov = camera.fov + 30;
// 方法3: 对合成整体进行缩放
comp.setScale(0.7);
}得到适配效果如下:

截止2025.02,使用下面的缩放比例可以适配市面上现存的折叠屏设备(包含旋转状态)。同时,由于折叠屏设备存在打开/合上的状态切换,需要额外监听resize事件重新计算适配。
// 监听折叠屏的resize事件
window.addEventListener('resize', () => {
player.resize();
player.getCompositions()?.forEach((comp) => {
adjustScale(player, comp);
});
});
// 分5档调整缩放比例
function adjustScale(player: Player, comp: Composition) {
const pixel = player.canvas.width / player.canvas.height;
if (pixel >= 1) {
comp.rootItem.setScale(0.326, 0.326, 1);
} else if (pixel > 0.75 && pixel < 1) {
comp.rootItem.setScale(0.414, 0.414, 1);
} else if (pixel > 0.5 && pixel <= 0.75) {
comp.rootItem.setScale(0.618, 0.618, 1);
} else if (pixel >= 0.48 && pixel <= 0.5) {
comp.rootItem.setScale(0.812, 0.812, 1);
} else {
comp.rootItem.setScale(1, 1, 1);
}
}由于前端通过 <meta> 标签可以设置页面的分辨率:
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1" />
</head>对于 iPhone6 的宽度来说:
initial-sacle=1 的话,普通页面的 documentElement.clientWidth = 375initial-sacle=0.5 的话,普通页面的 documentElement.clientWidth = 750 一般高清屏幕的 pixelRatio 都是 2,也就是说 375 宽度的手机,我们需要用 750px 的图片。Galacean Effects 通过将动画渲染到 Canvas 上进行展示,Canvas 的宽度大概需要 750px , 计算方法如下:
const player = new Player({container,pixelRatio});
player.canvas.width = container.style.width * pixelRatio所以当 inital-scale=1 时,我们需要扩大 Canvas 的尺寸:
<canvas width=750 style="width=375px"></canvas> // pixelRatio 2所以当 inital-scale=0.5 时,我们不需要缩小 Canvas:
<canvas width=750 style="width=750px"></canvas> // pixelRatio 1也许你的前端框架处理了 viewport,但你并不知道如何处理的,最佳的方法是 Player 创建的时候,pixelRatio 传递 1,如果页面糊了,可以传 2。也可以不传,Player 会自动计算当前的缩放比例,选择正确的 pixelRatio。
Tips:
pixelRatio=2,如果页面使用了缩放,将会渲染 4 倍分辨率的动画,这样会带来严重的卡顿。开发阶段可以通过检查 canvas 的 width 来进行判断:width属性,不是 style.width)1000-750之间是比较正常的尺寸。