雪碧图/帧动画
雪碧图/帧动画可以用于图层元素与发射器。主要解决以下两个问题:
- 有一些非常复杂的动画,比如骨骼动画、流体效果、物理碰撞等,暂时无法通过 Galacean Effects 编辑器制作。可以通过【导入雪碧图,播放帧动画】的方式在 Galacean Effects 中实现所需效果;



- 在同一个粒子发射器中,需要发射不同样式的粒子。用雪碧图可以大大节约发射器数量,提升动画性能

这需要用户先在 AE 中用 Sprite 插件制作完成雪碧图,导入 Galacean Effects 中。
由于每个合成的图片上限是 2 个 2048*2048,因此需注意雪碧图的尺寸大小,并根据具体需求适当抽帧处理。
制作雪碧图
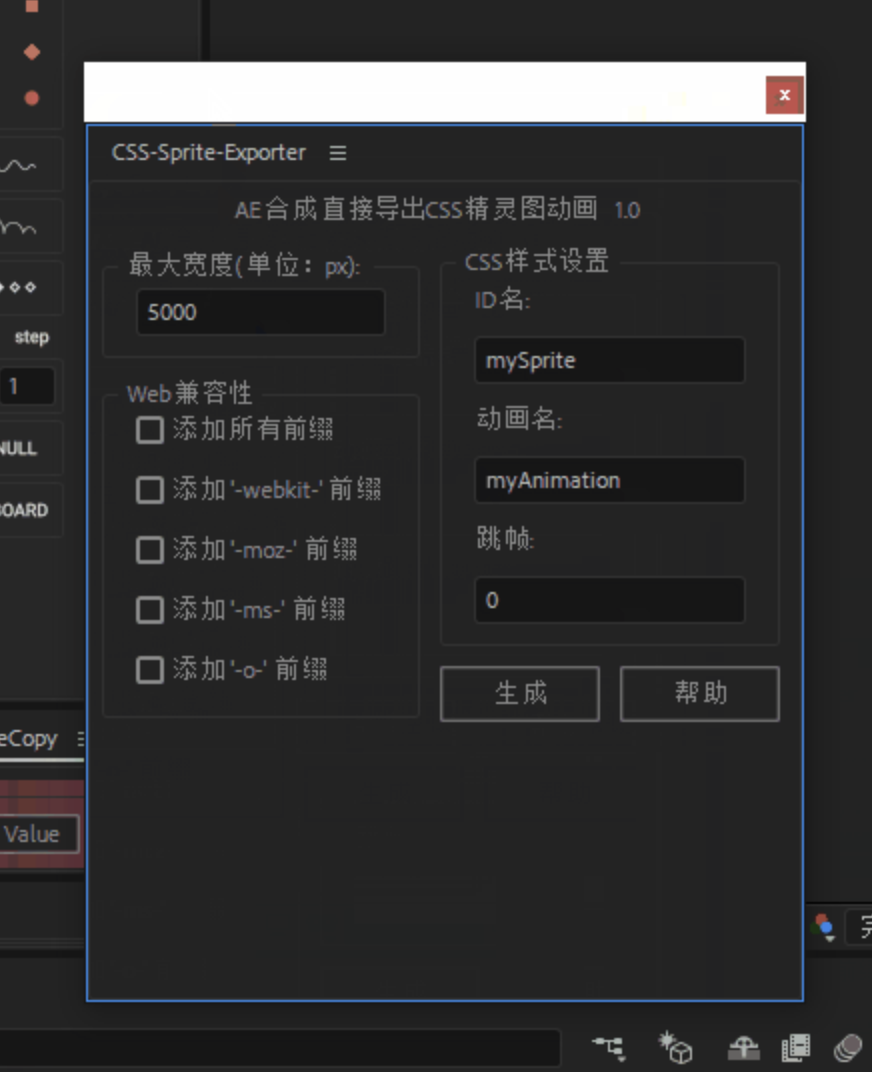
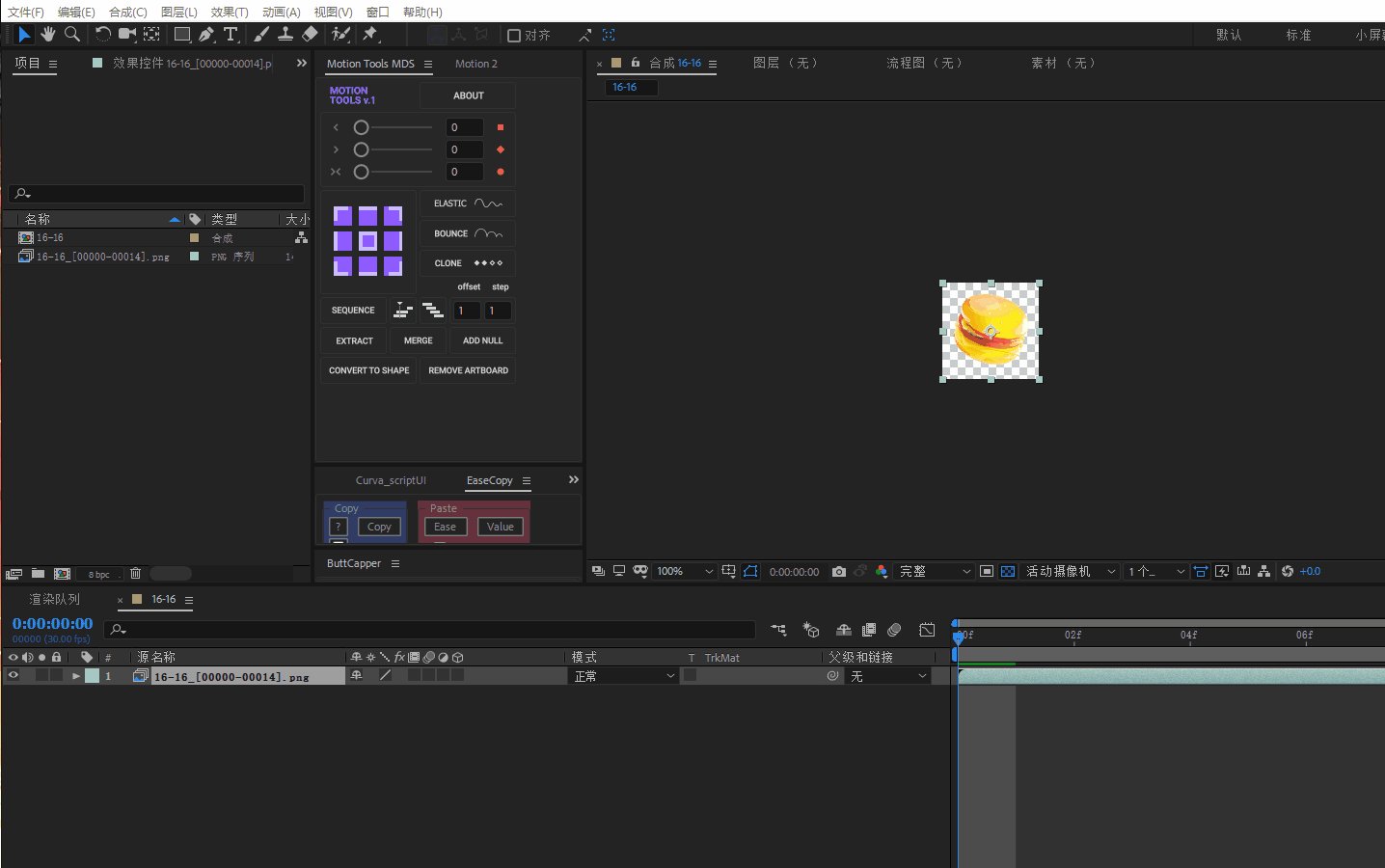
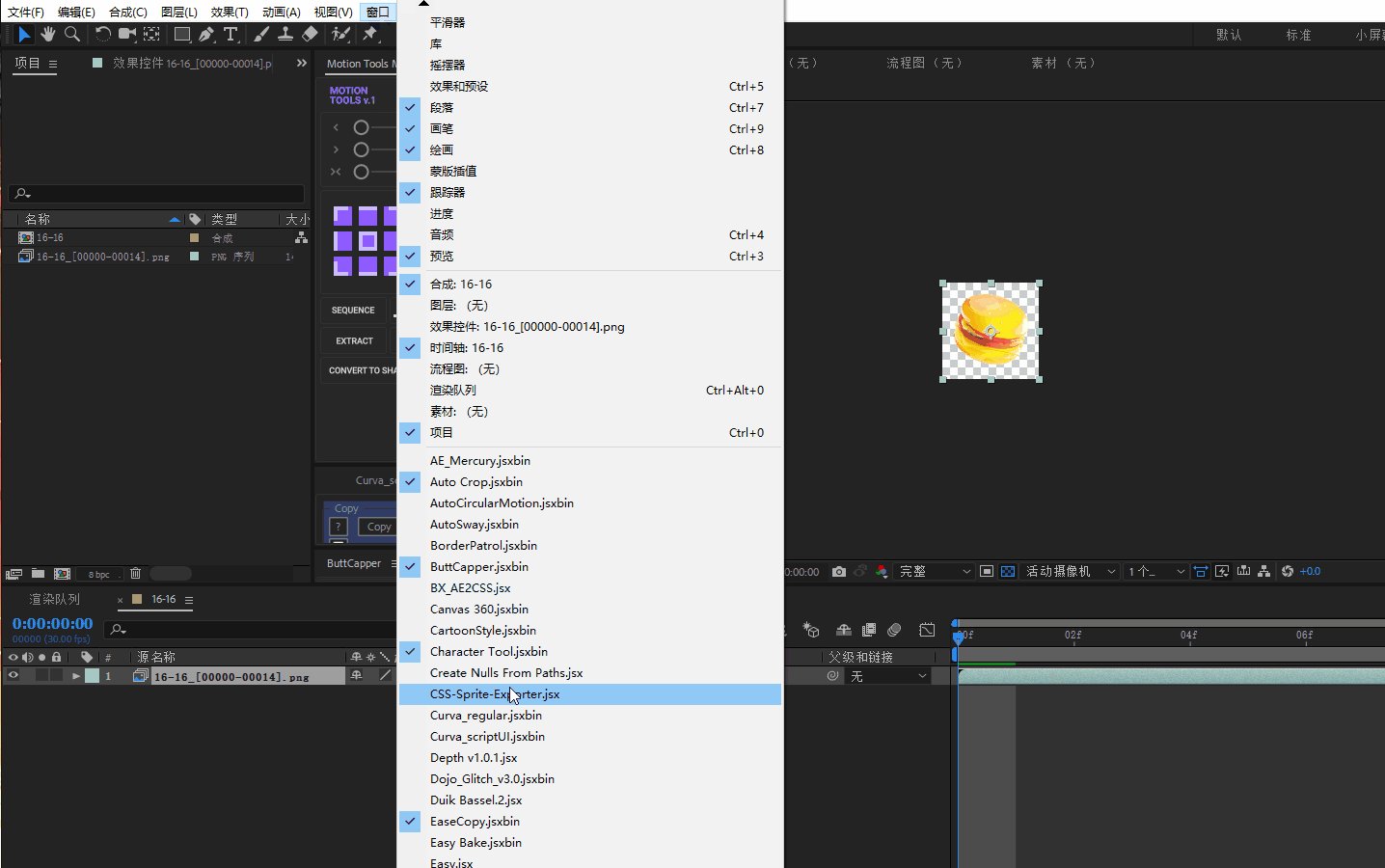
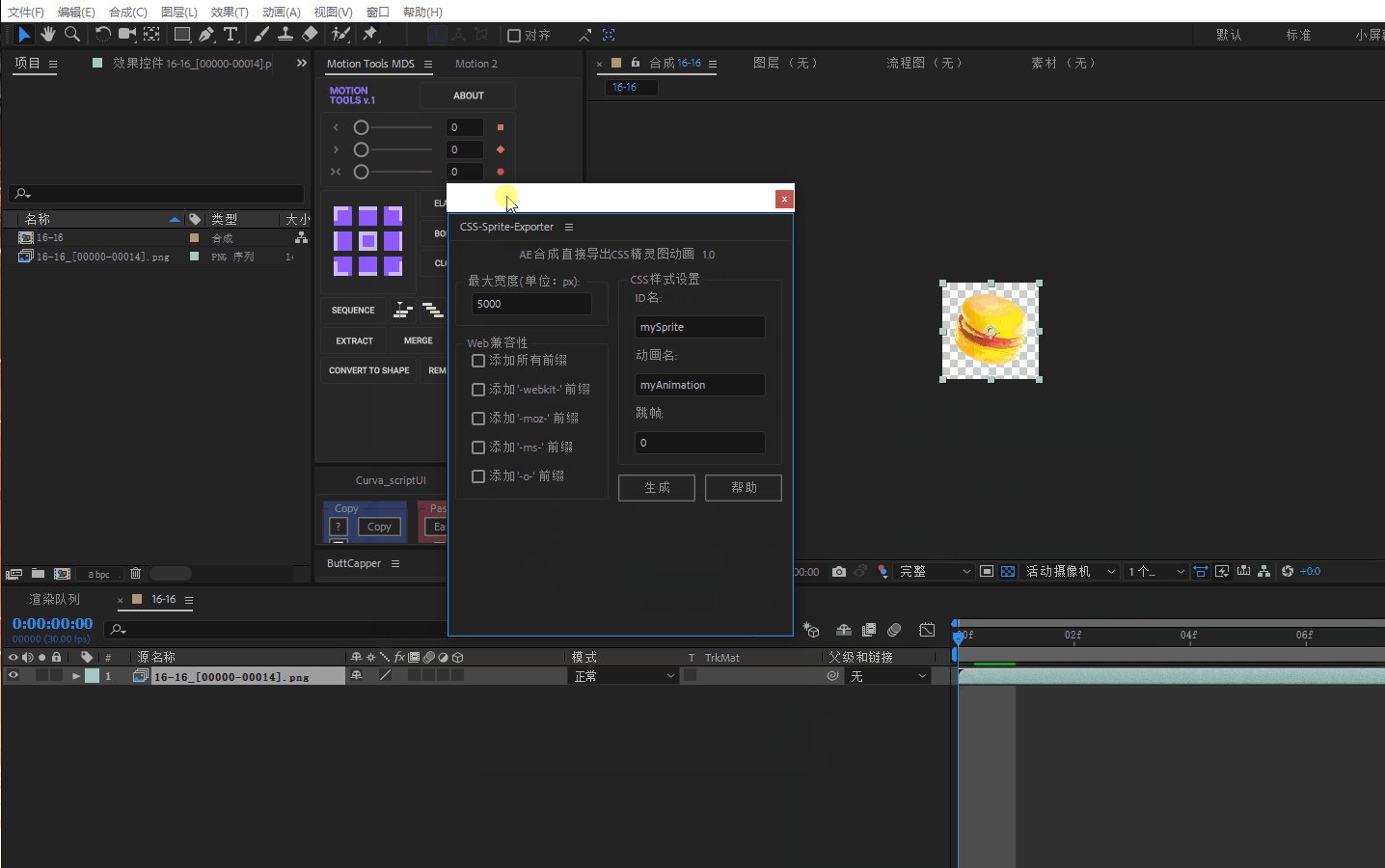
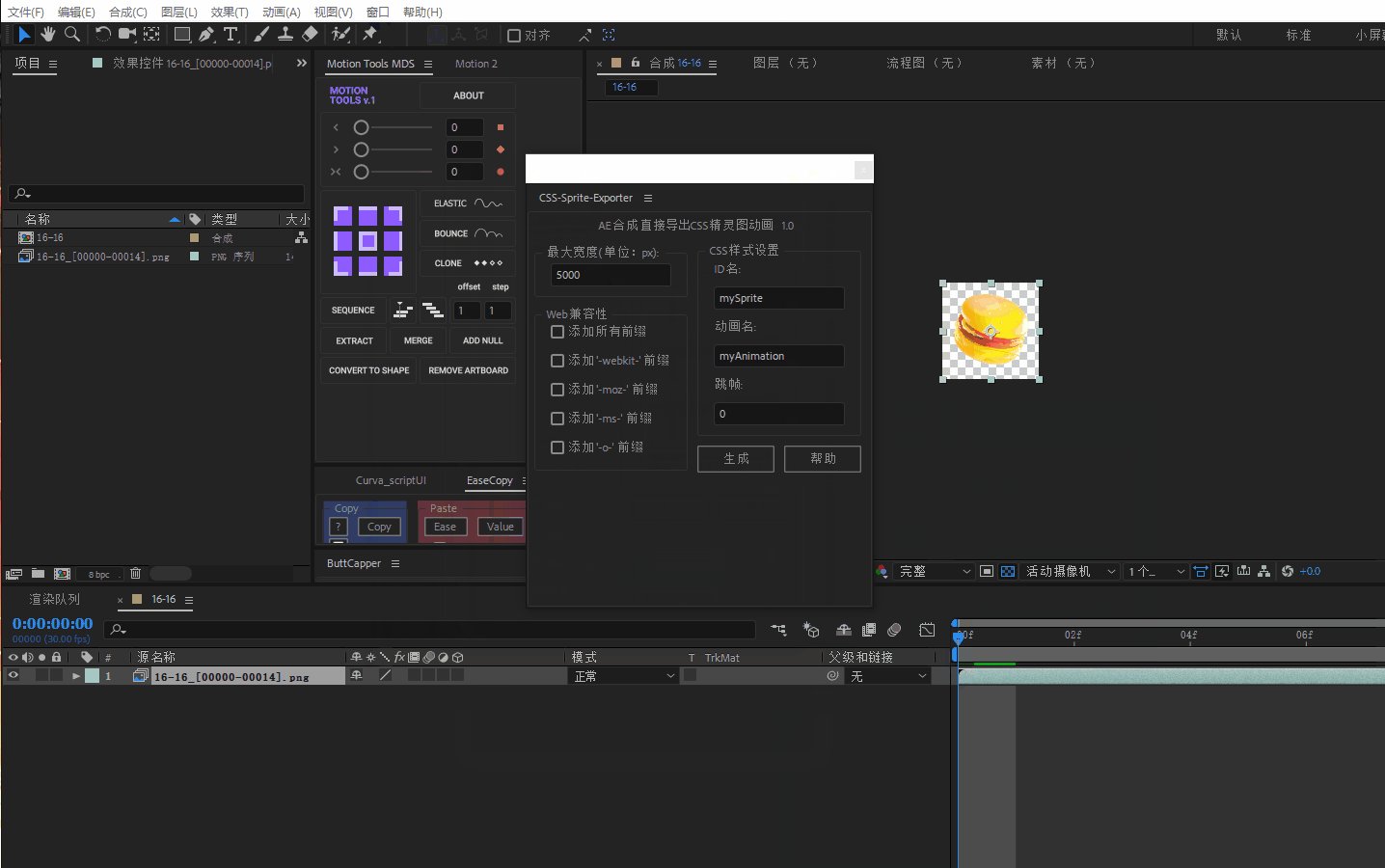
在 AE 中安装 Sprite 插件。并将需要的动效,通过插件导出。


如何使用雪碧图
导入
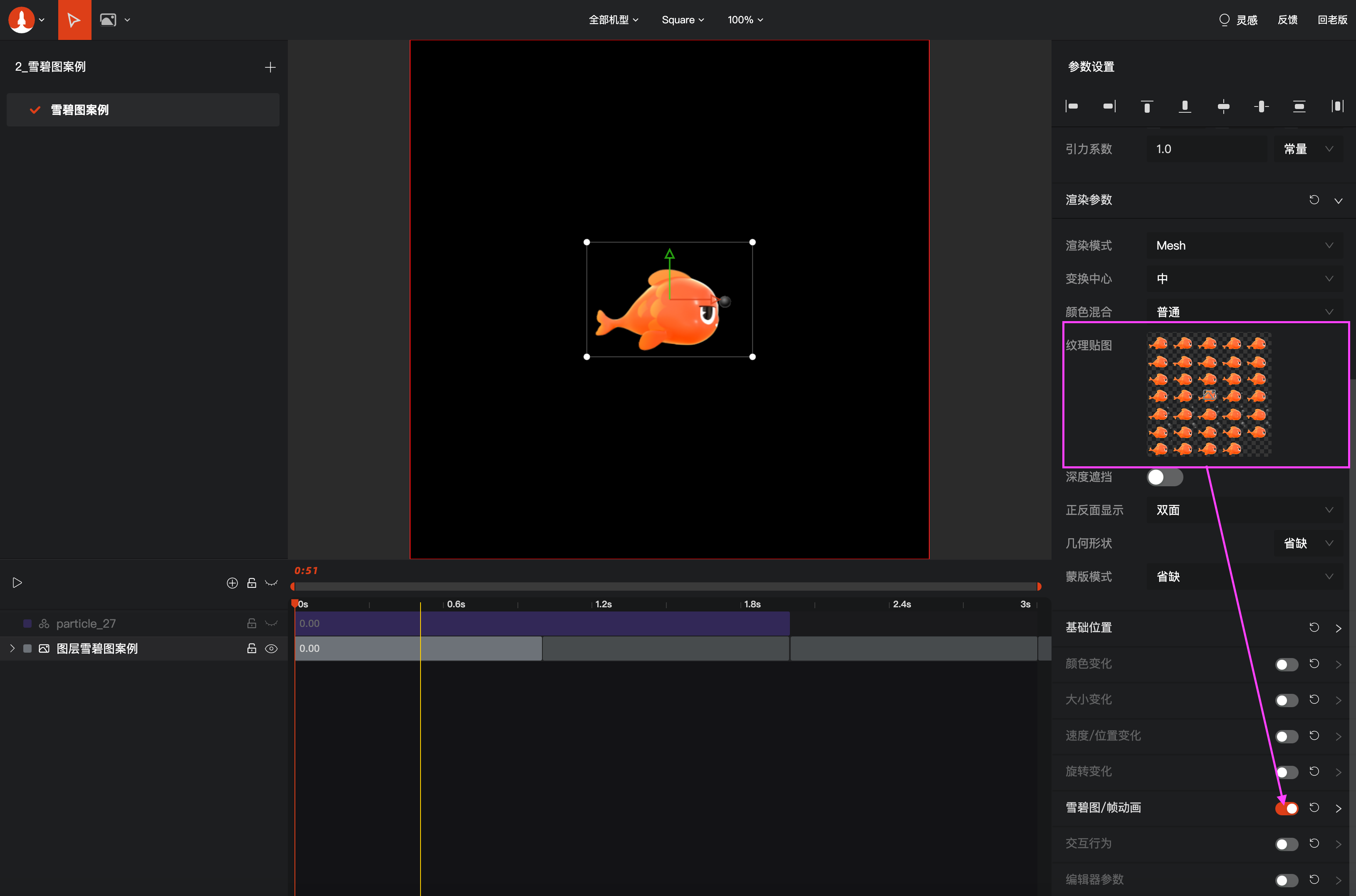
将导出的雪碧图以纹理贴图的方式,应用到图层元素或发射器中。
- 配置雪碧图给元素

- 开启帧动画功能,配置功能函数

设置
在元素的参数面板中,开启雪碧图/帧动画。
图层使用帧动画时,改变行数与列数,会自适应改变元素大小。

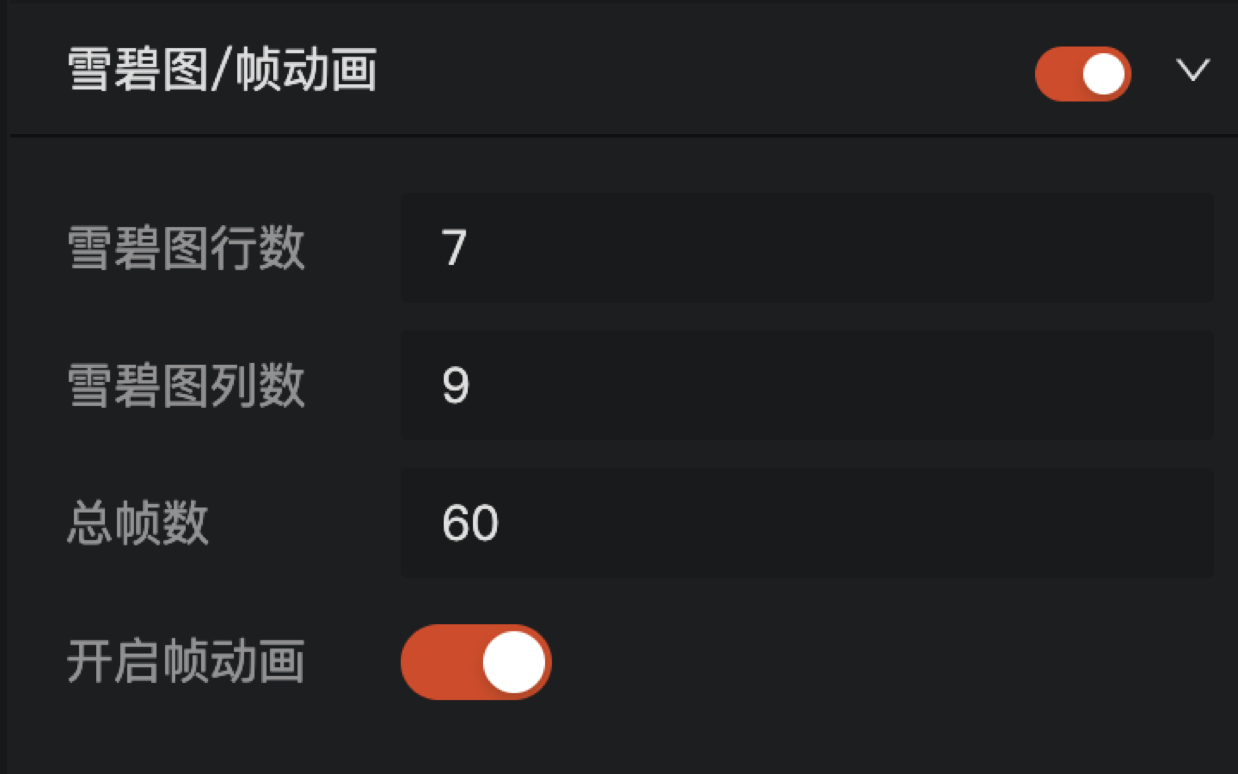
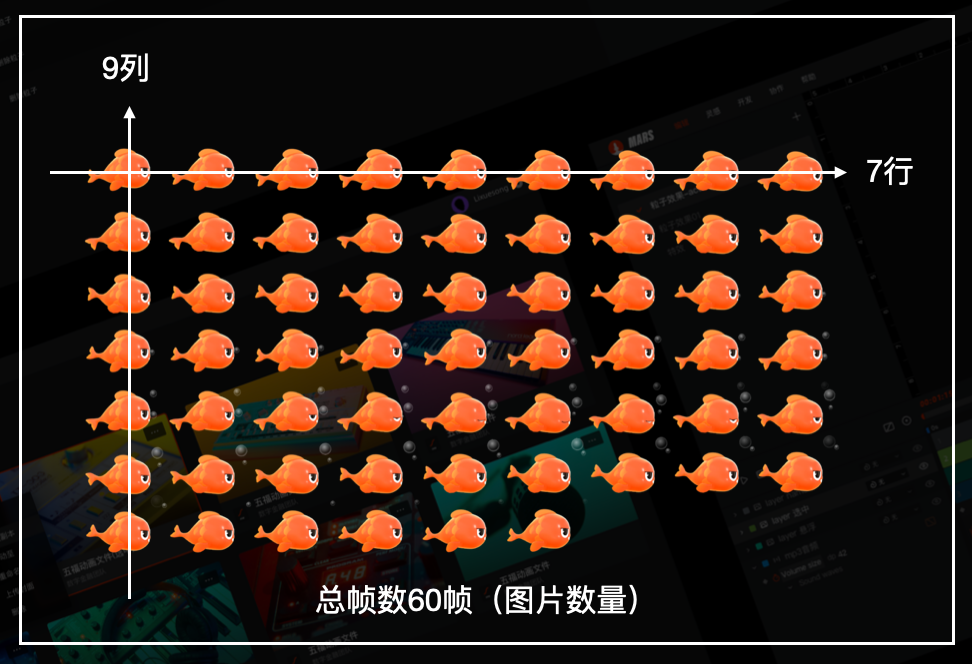
行数、列数与总帧数
以下图为例,行为横向,7 行;列为纵向,9 列。总帧数代表雪碧图中一共有多少张图片,下图为 60 张。
帧动画雪碧图:

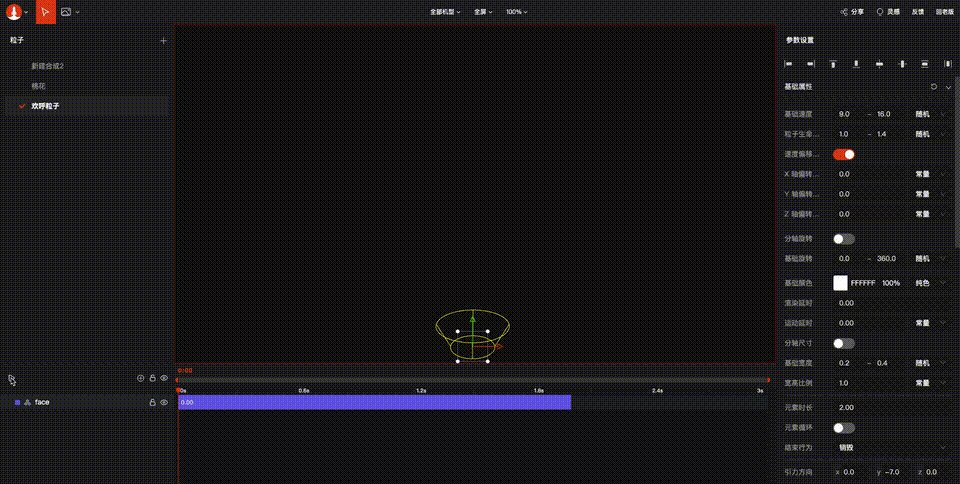
用于发射器时,1 行 4 列。总帧数可以不录入,默认 1。
发射器雪碧图:

开启帧动画
- 开启帧动画选项,关闭。[默认配置为关闭]
- 当帧动画开启选项关闭时,图层动画会根据输入的行列比,始终展示根据行列数切割后的第一张帧动画图。
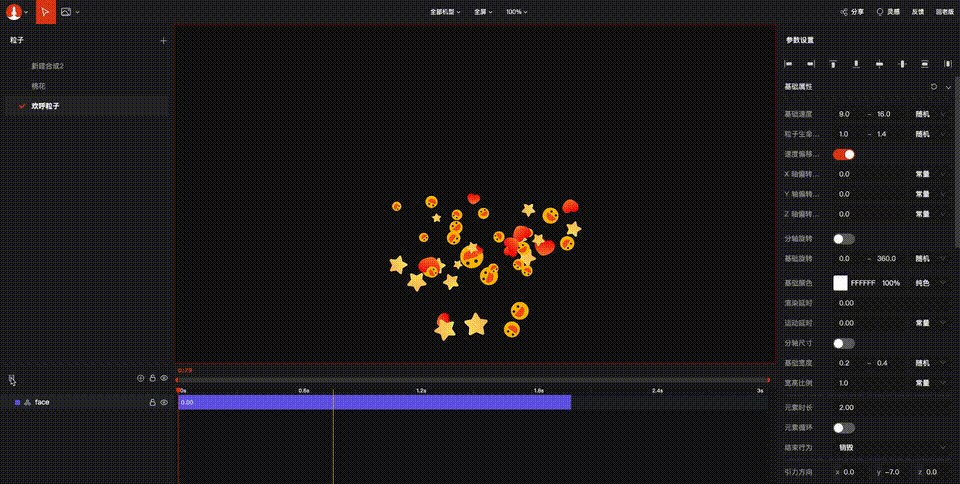
- 当帧动画开启选项关闭时,粒子动画会根据行列比切割后的图层,随机选择某一张作为当前每个粒子的贴图,注意该状态下每个粒子的贴图都是固定的,不会播放帧动画。
- 关闭帧动画,Galacean Effects 根据输入的行列数,等比切割雪碧图,随机播放

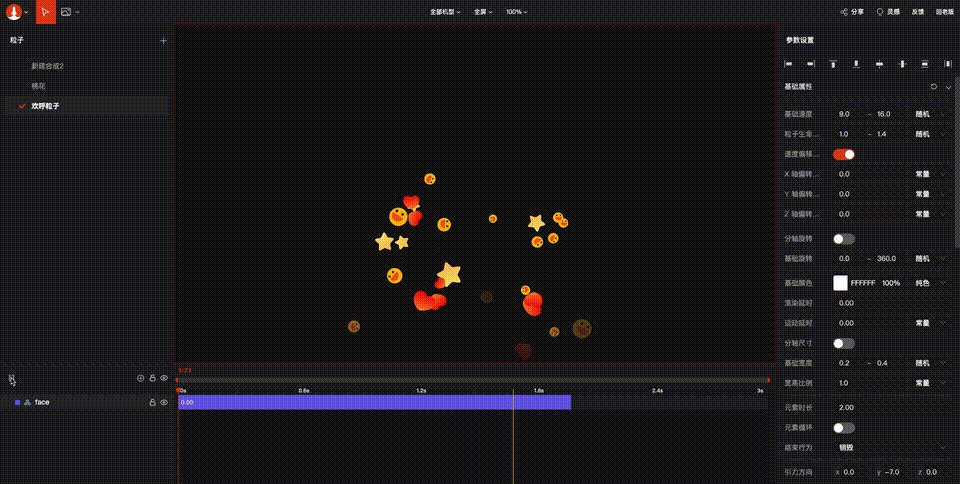
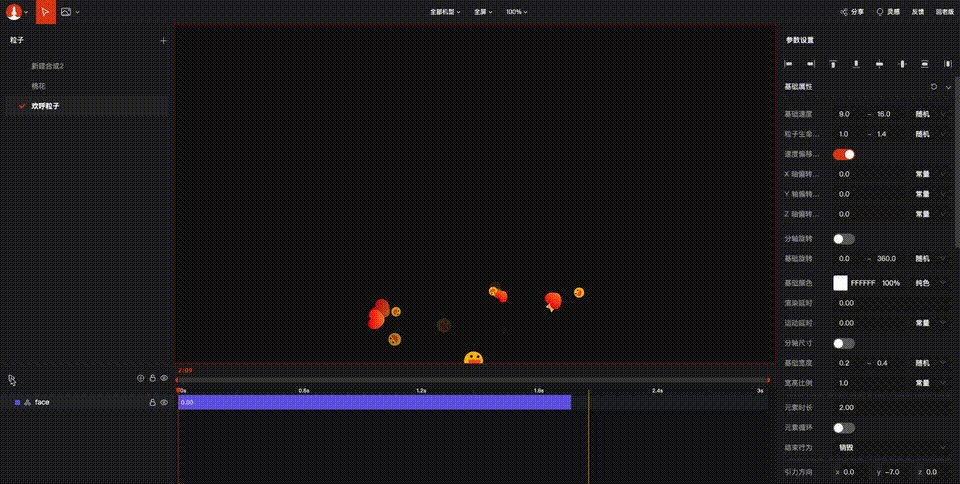
- 开启帧动画选项:开启
- 开启帧动画,Galacean Effects 将根据输入的行列数,等比切割雪碧图,顺序播放,连续播放的图片形成了动画。注意元素会在生命周期内播放完所有的切割后,如果需要调整帧动画的播放速率,可以通过修改元素生命周期,搭配结束行为来完成调整。
- 帧动画默认会在元素生命周期内播放完成全部动画(开启帧动画,顺序播放)。

注意事项
使用帧动画时,项目发布错误,提示202
若在使用帧动画时,在发布过程中遇到了发布错误,提示错误码为202,这时候我们需要检查一下我们的资源。
错误码202的释义为整体资源大小过大,导致的发布失败。这时候我们需要对整体的资源进行一定的大小压缩,在其它元素大小无可压缩时,可以根据帧动画的实际大小进行单帧压缩或者总帧数减少,从而满足发布要求。
帧动画播放时边缘有异常颜色?
若在使用帧动画时,发现开启帧动画的图层元素四周出现异常颜色,可以首先检查帧动画内容是否顶格显示。
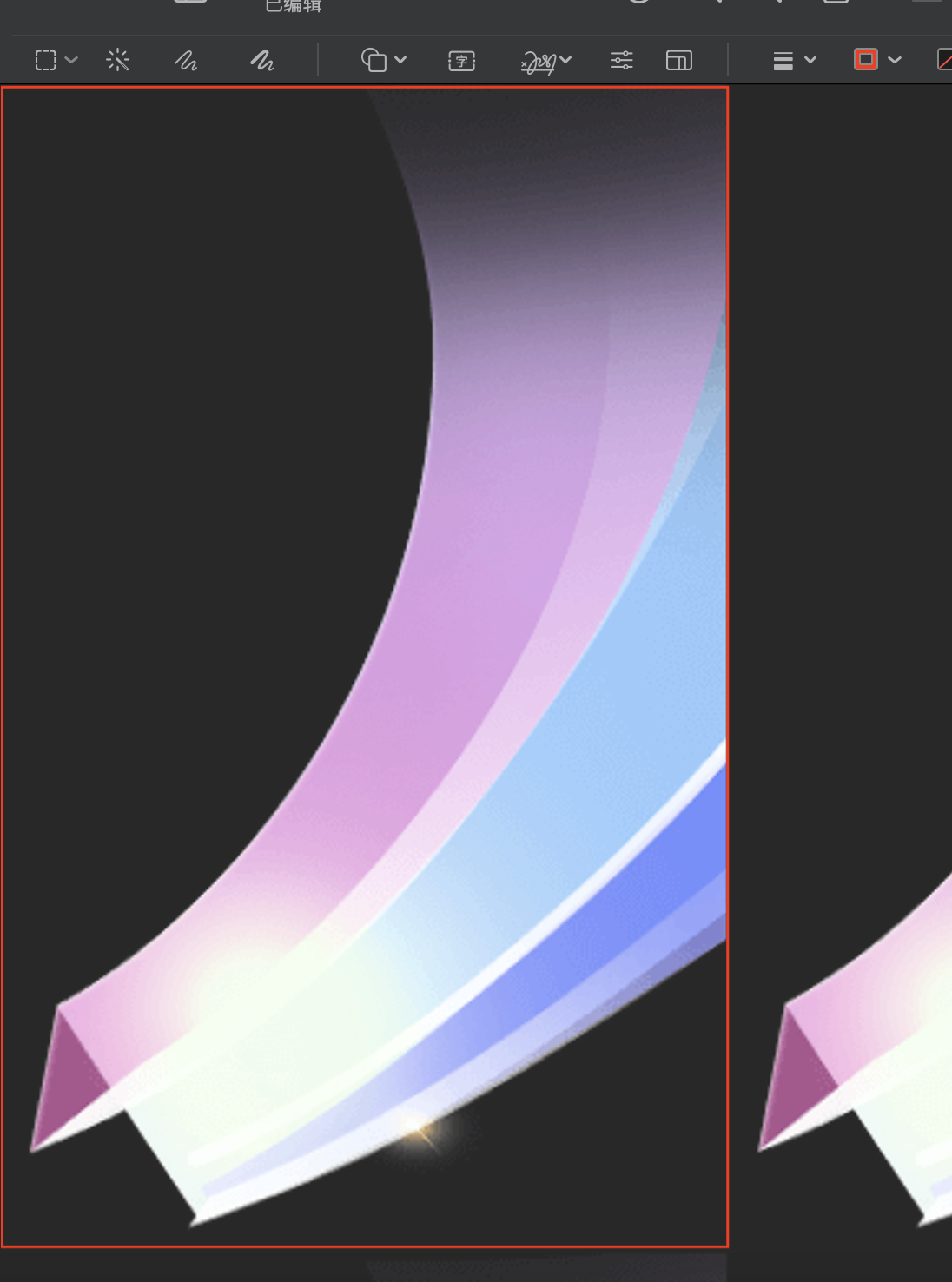
如下图所示:使用彩带雪碧图时,由于彩带右侧线条贴边,按行列数切割时可能会保留边缘像素,导致图层元素出现异常颜色。
如果左侧出现异常颜色,需要雪碧图右侧增加留白;如果右侧出现异常颜色,需要雪碧图左侧增加留白;
如果上方出现异常颜色,需要雪碧图下方增加留白;如果下方出现异常颜色,需要雪碧图上方增加留白。
雪碧图内容右侧贴边:

按行/列裁切时,边缘像素被记录到下一帧:

左侧黑边,实际是上一帧边缘裁切到下一帧:

因此制作雪碧图时,注意给图片内容的四周留白,就可以避免出现这样的问题。
