导入 Lottie 文件
Galacean Effects 支持直接导入 Lottie 文件(.json),并能自动转换成 Galacean Effects 可直接播放的动画元素。
第 0 步、制作 Lottie 动画
为了防止 Lottie 转 Galacean Effects 的时候出现返工的问题,后续在 AE 中制作动画的时候尽量注意:
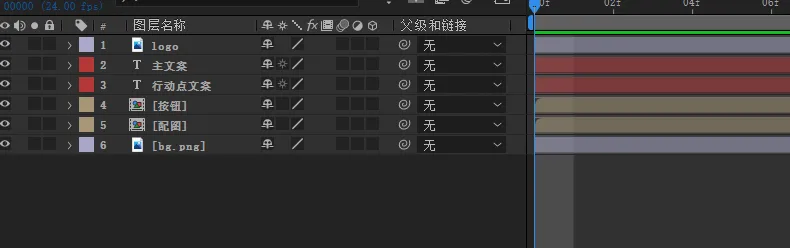
1、Lottie 转换并不用做成按钮/配图/背景等方式,通俗说就是:尽可能保持预合成减少,把所有文件从预合成中拿出来拆开放在 AE 当中:

2、尽可能避免父子链接使用(人体绑定类可以使用)。
3、尽可能避免空对象使用。
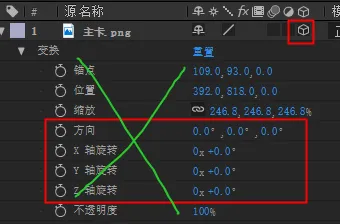
4、【重要】不得使用 3D 图层,如果图片有 3D 需要请在 Galacean Effects 中制作:

5、严禁使用任何表达式烘焙的关键帧(请保持关键帧的精简)。
6、如果有元素如 0-1s 是一个循环,而合成时长为 2s,请把 1-2s 相同的关键帧删除并在 Galacean Effects 中开启循环。
7、如果一个元素 0-1s 有段动画,之后元素保持静止,请在 Galacean Effects 中设置 0-1s 后为冻结。
8、【重要】如果有扫光等设计蒙版的动画,必须在 Galacean Effects 中制作。
9、手 K 粒子建议使用 Galacean Effects 粒子发射器制作。
10、避免预合成裁剪:

11、不支持定格关键帧:

12、暂不支持矢量元素,所以图层动画需全部使用位图。
13、预合成尽量不要截取子时间段,不要出现负数时间。
14、尽量不要使用蒙版,不要使用蒙版的嵌套。
总结一下:尽可能保持你的 Lottie 文件简单且干净(如果能像输出 CSS 文件的标准是最佳了)。
第 1 步、导出 Lottie 文件
从 AE 工程中导出 Lottie,注意导出 Lottie 的时候不要压缩图片(后续 Galacean Effects 中会自动进行压缩)。如果压缩了,图片会多次压缩,质量变差。
第 2 步、导入 Lottie 文件
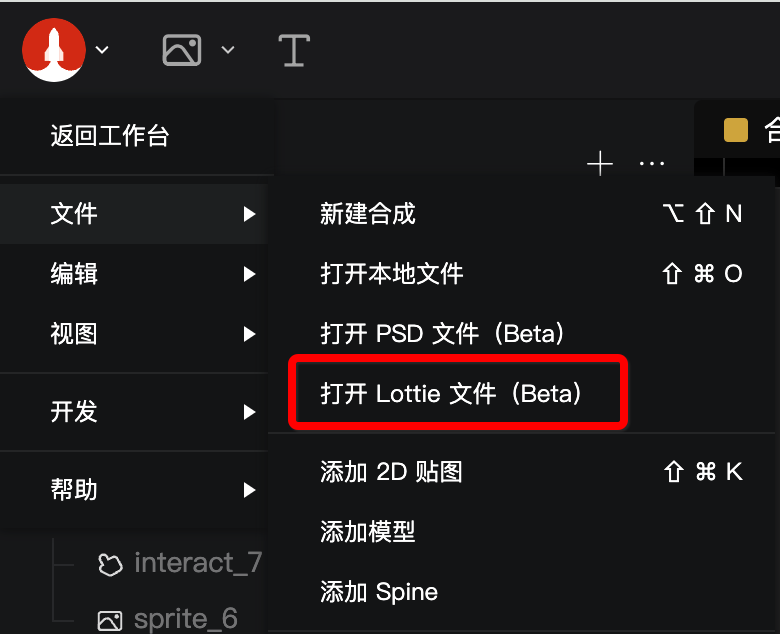
从【文件】菜单下拉菜单,选择【打开 Lottie 文件】。从对话框中,选择需要导入的 Lottie 文件(.json/.zip)即可。
每次只允许打开一个 Lottie 文件。

支持格式:
- .json:Lottie 的 JSON 文件(图片均已转为在线链接或 base64)
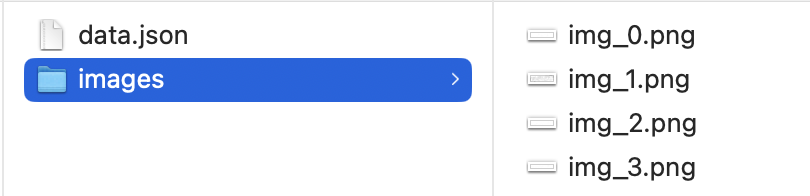
- .zip:ZIP 文件(包中目录为 /images 文件夹 和 data.json 文件)
ZIP 文件目录结构:

异常修改和还原
对照转入后的动画是否和原来保持一致,需要注意的点包括但不限于:
- 导入过程中是否有警告
- 是否有元素丢失
- 是否有生命周期异常
- 是否有闪烁现象
- 蒙版是否生效
如果有异常的话,需要针对性的进行修改、还原。
比如:蒙版丢失的话,可以复用已有的蒙版,再修改元素的遮挡状态(支持多选批量修改)。
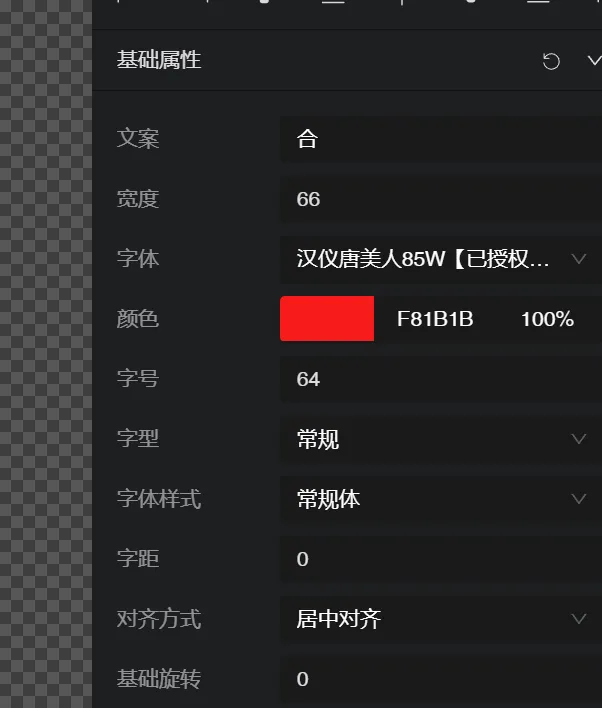
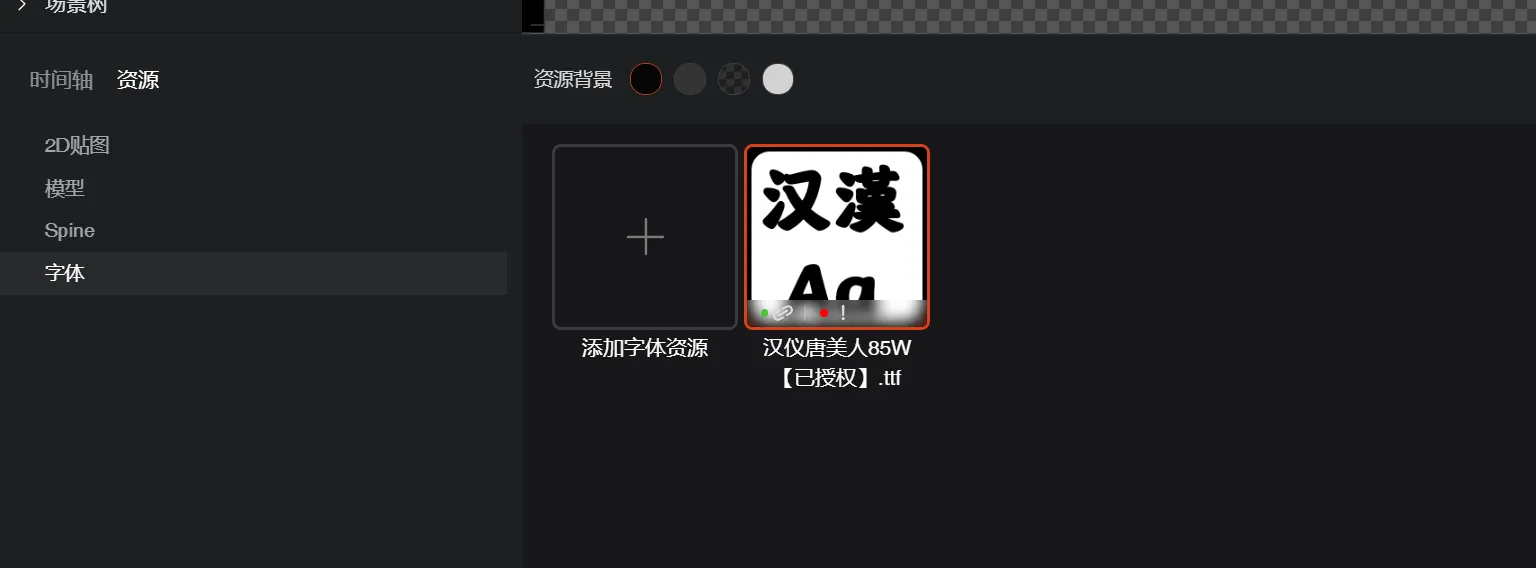
字体
现在 Lottie 导入只会显示默认字体,如果想要在 Galacean Effects 中预览文字效果,可以配置自定义字体。(非必须)