富文本元素
阅读时间:1分钟更新于 2025-08-27 18:7
在一些特定场景下,单纯的文本元素无法满足设计师的设计需求,所以Galacean Effects提供了可操作程度更高的 富文本元素。
设计同学可以在场景中添加 富文本元素 ,然后由前端同学根据实际场景更改其中的文本和样式内容。
创建富文本元素
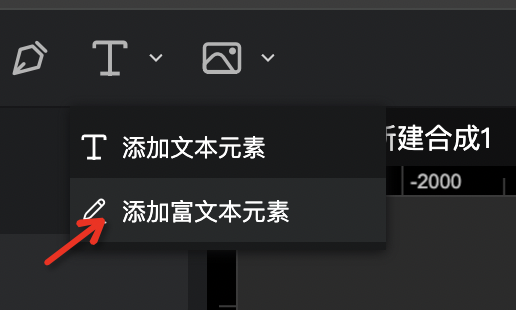
在左上角工具栏,文本元素列表中选择富文本


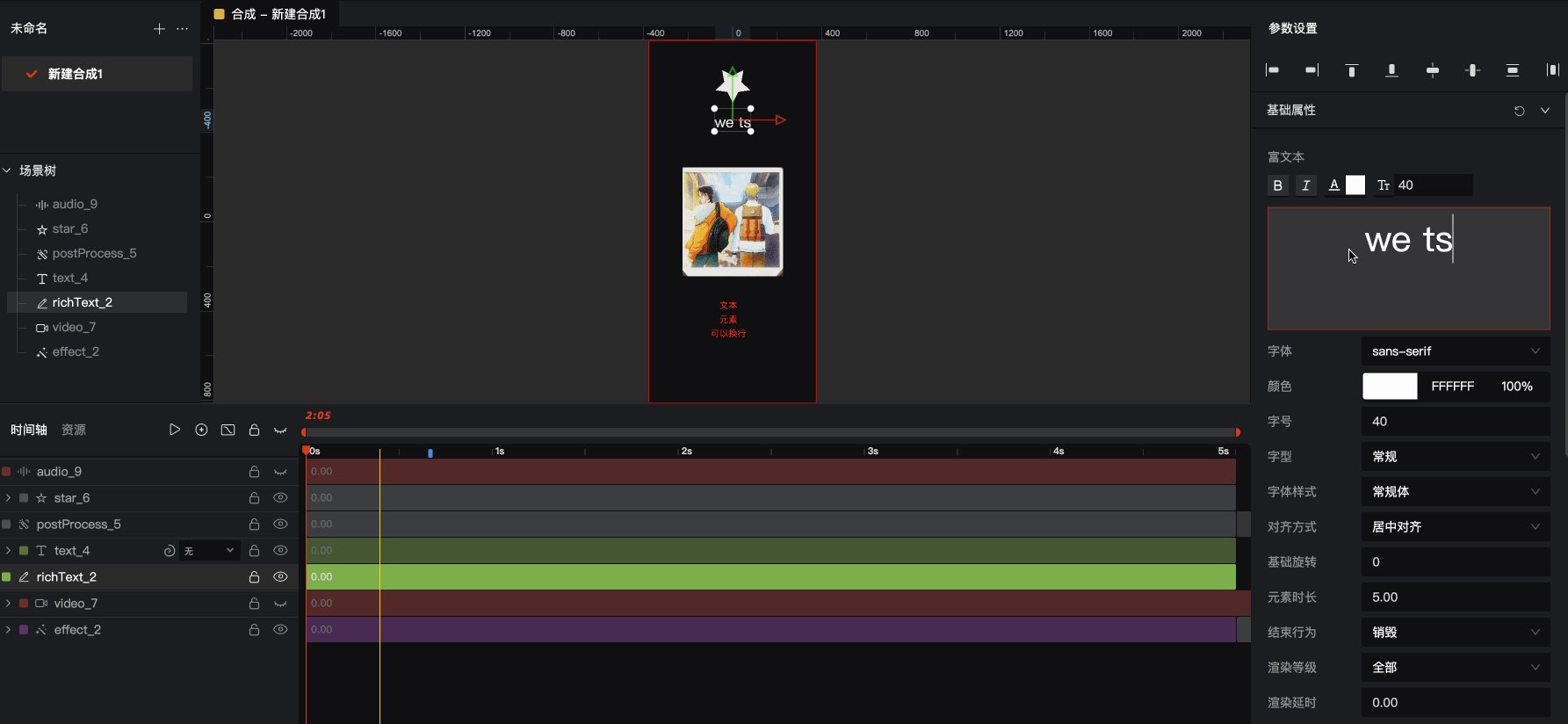
修改文本属性
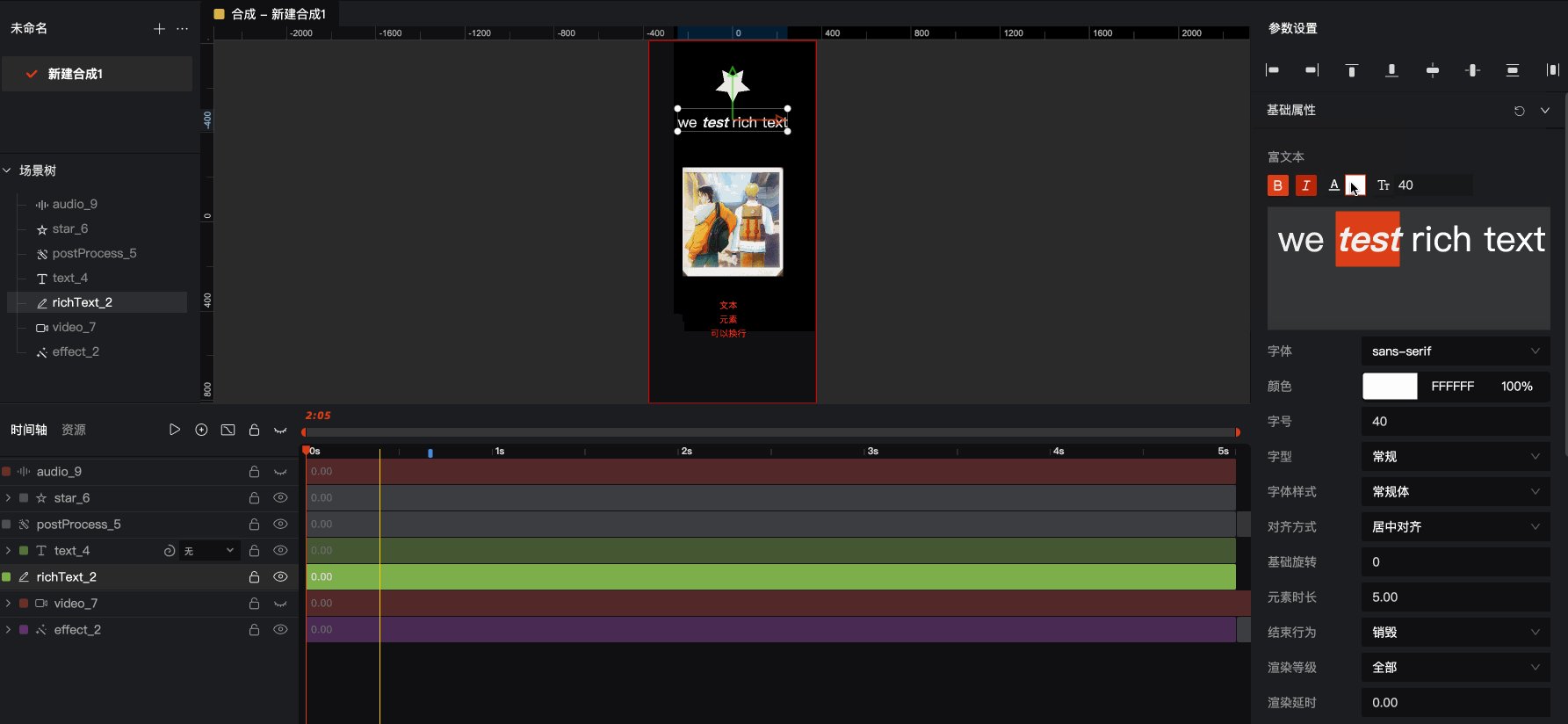
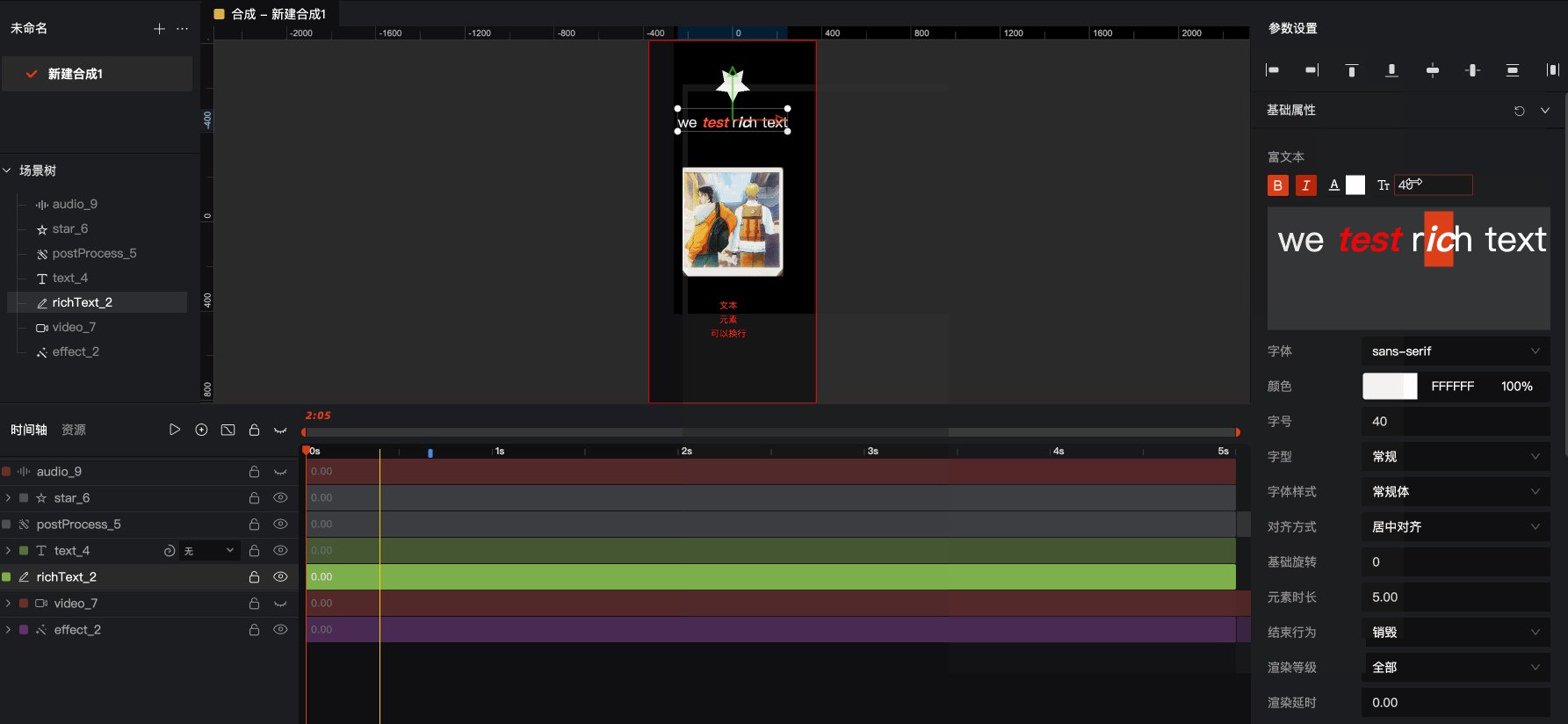
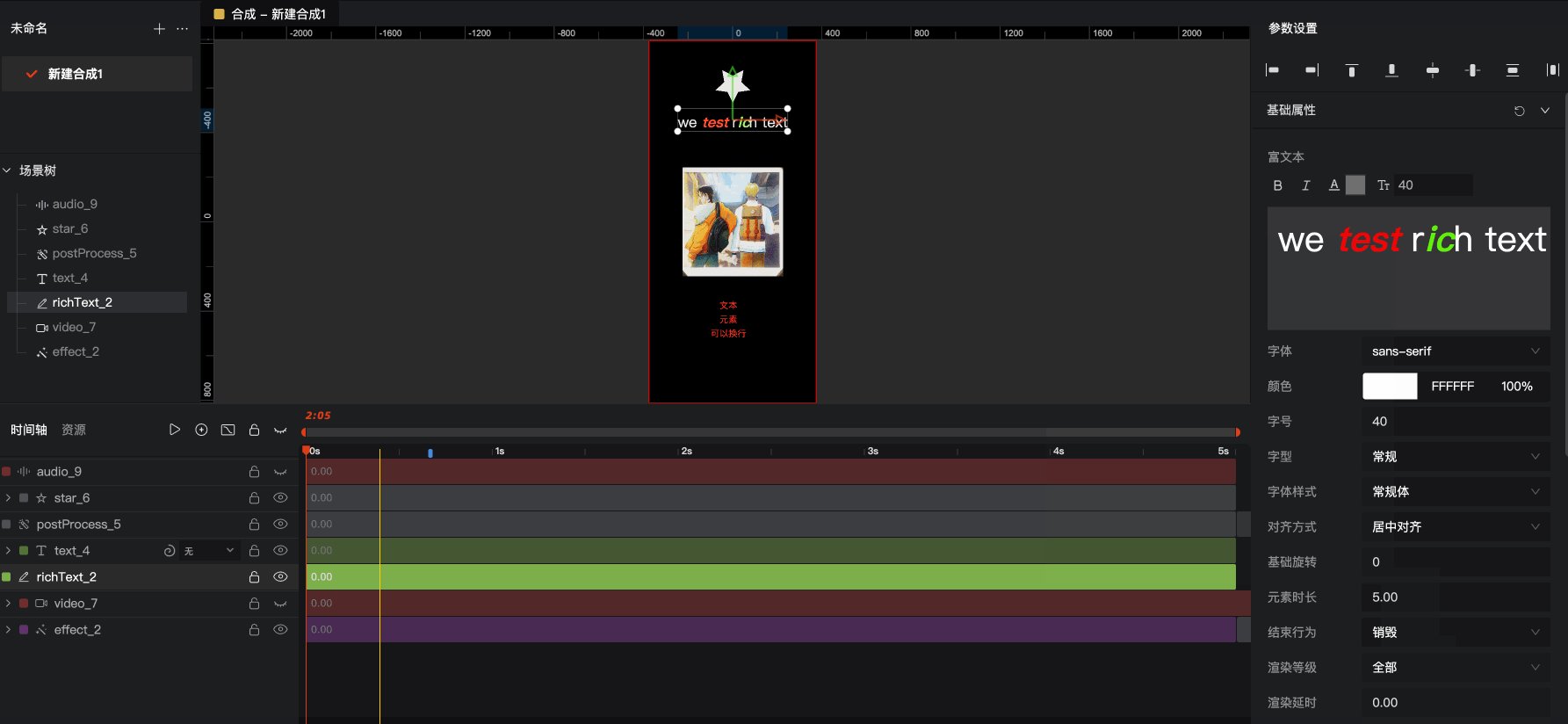
富文本元素的文字属性是可以单独设置的,操作方式如下:

您可以为每个字符单独设置“字重”、“字型”、“颜色”和“字号”。此外,您还可以像处理文本元素一样,对整段富文本应用全局样式,比如默认的字色和字号会继承自下方的全局样式参数。
其他方面的操作与文本元素相同。借助富文本,用户能够实现多种自定义文本样式,极大地提升了文本设计的灵活性和可能性。
开发者
富文本同文本元素一样,支持在运行时实时替换文本内容。现在你可以替换类似上面操作 “红色 test” 部分,这是以前文本元素无法做到的事情。详见:富文本开发文档
Preview