导出
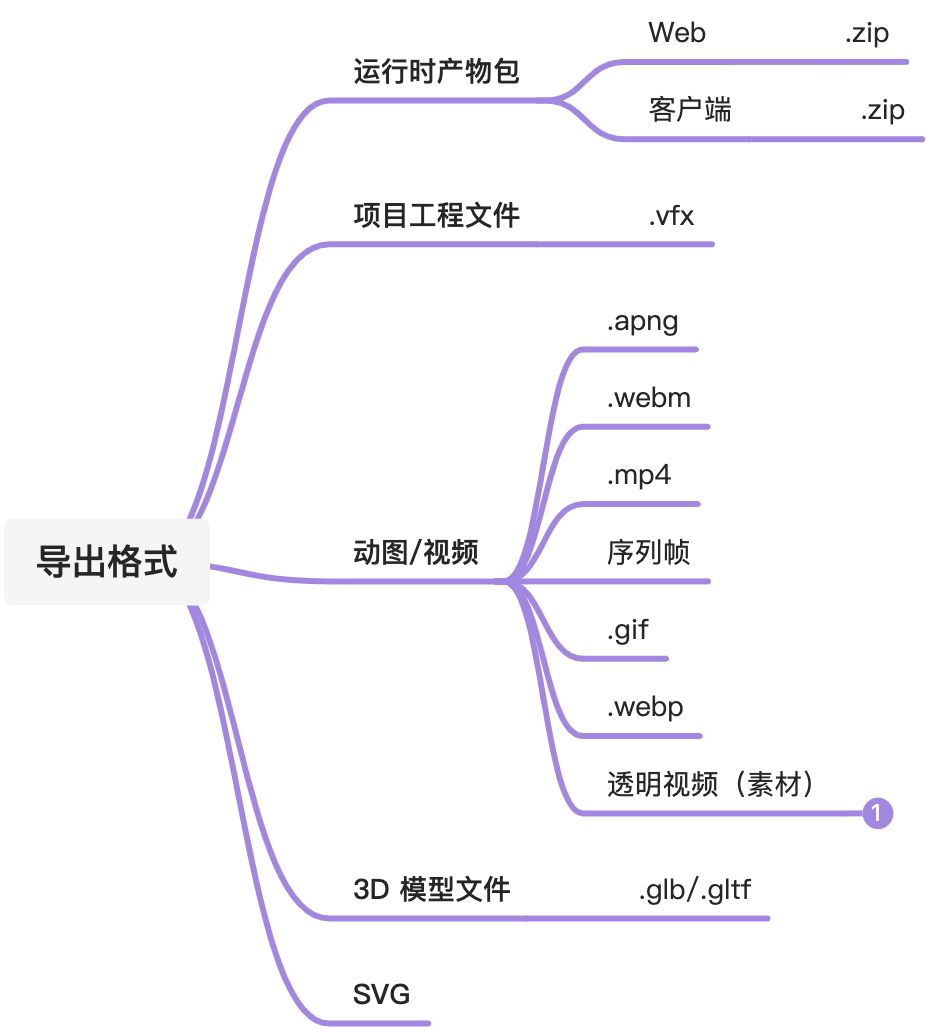
Galacean Effects 的主要产物是 .vfx 文件。以下为 Galacean Effects 支持导入的资源与导出的产物。

导出产物

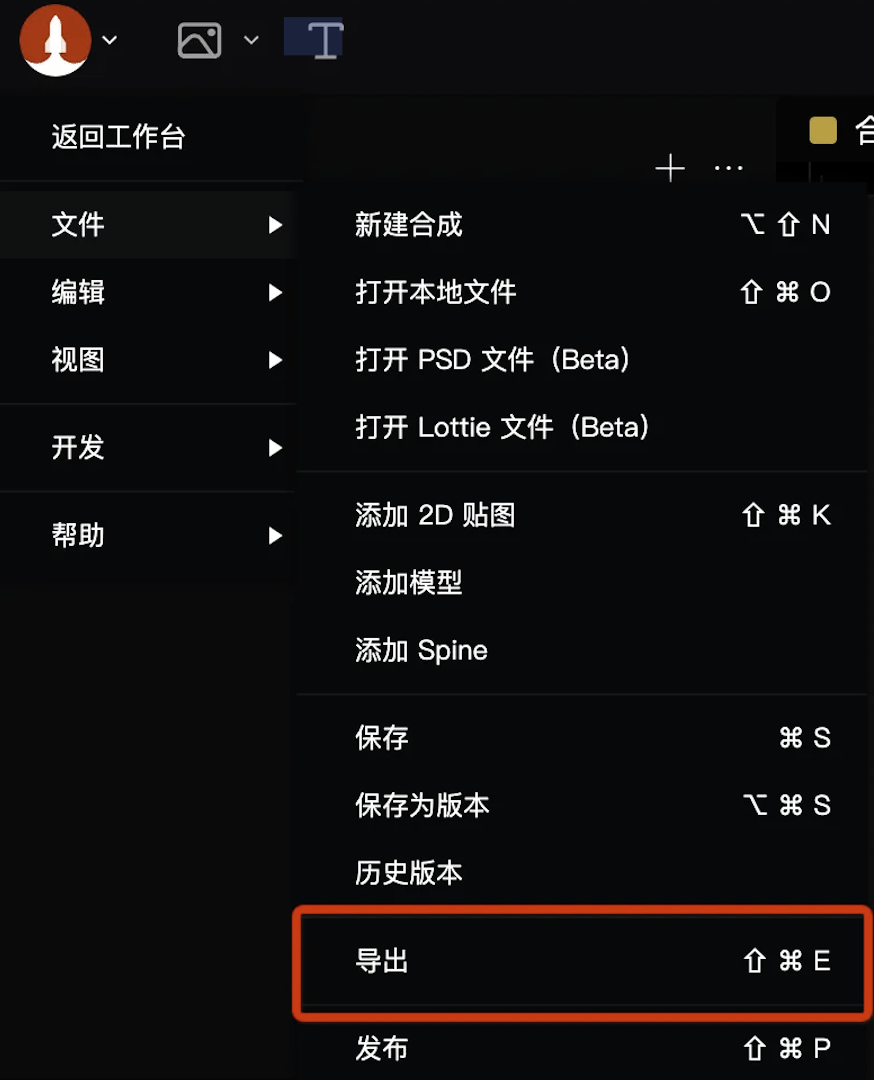
导出的方式非常简单,从菜单进入【文件】。
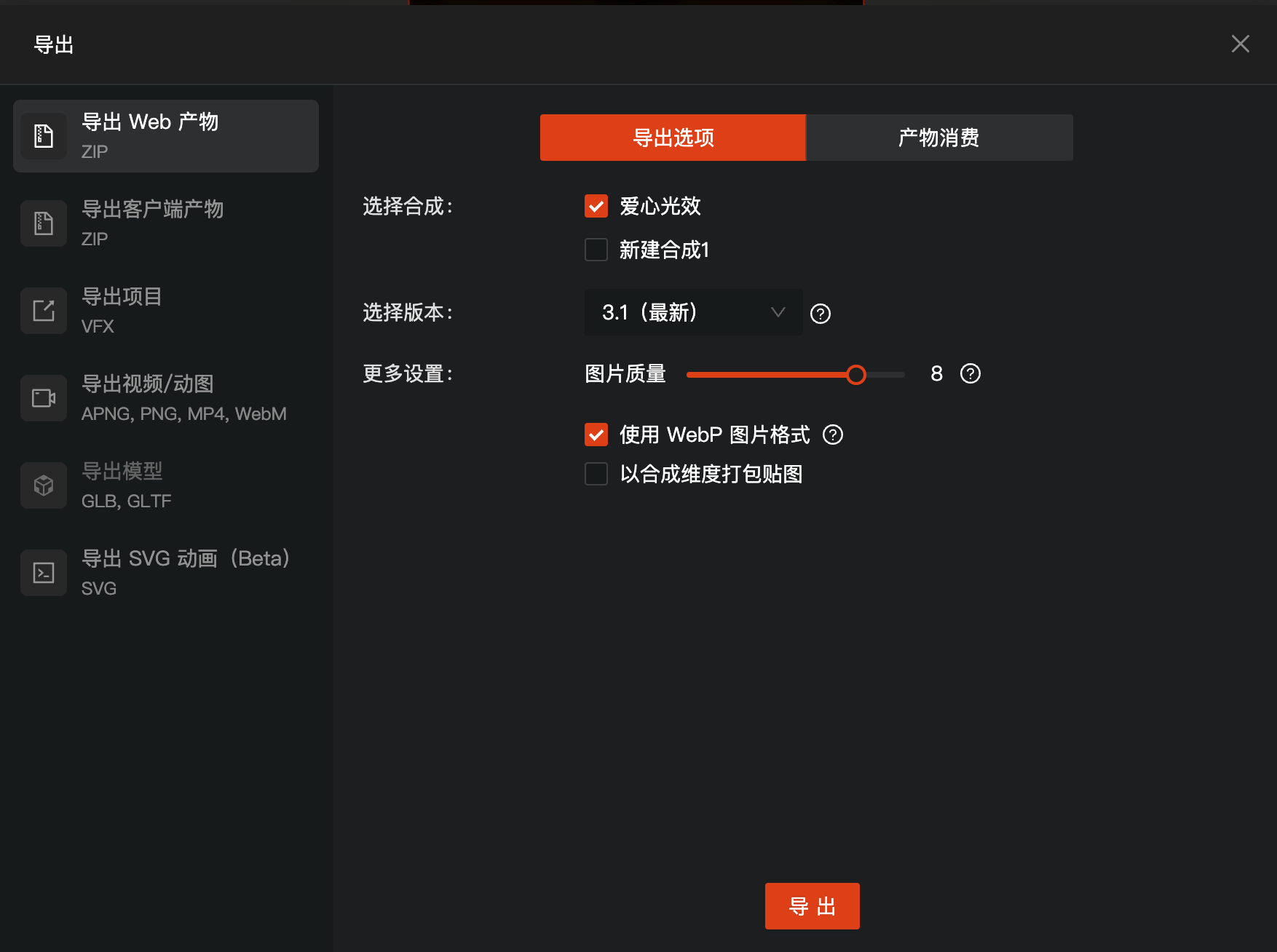
导出运行时产物包
Web产物

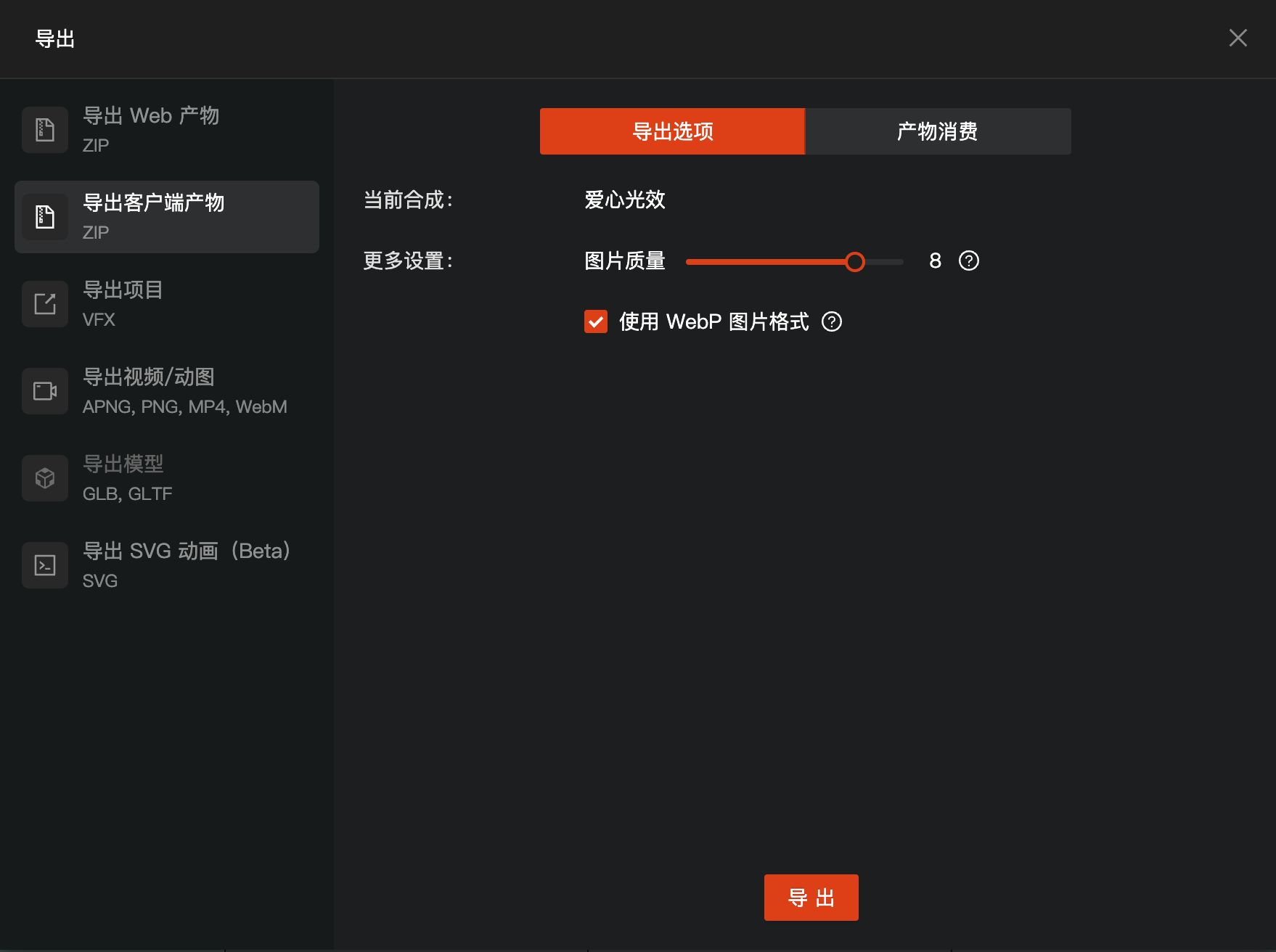
客户端产物

导出项目
将导出 .vfx 格式的工程文件,该工程文件包含项目中的全部资源。.vfx 存储到自己的电脑里,再通过“导入”使用,不过不可直接上线。

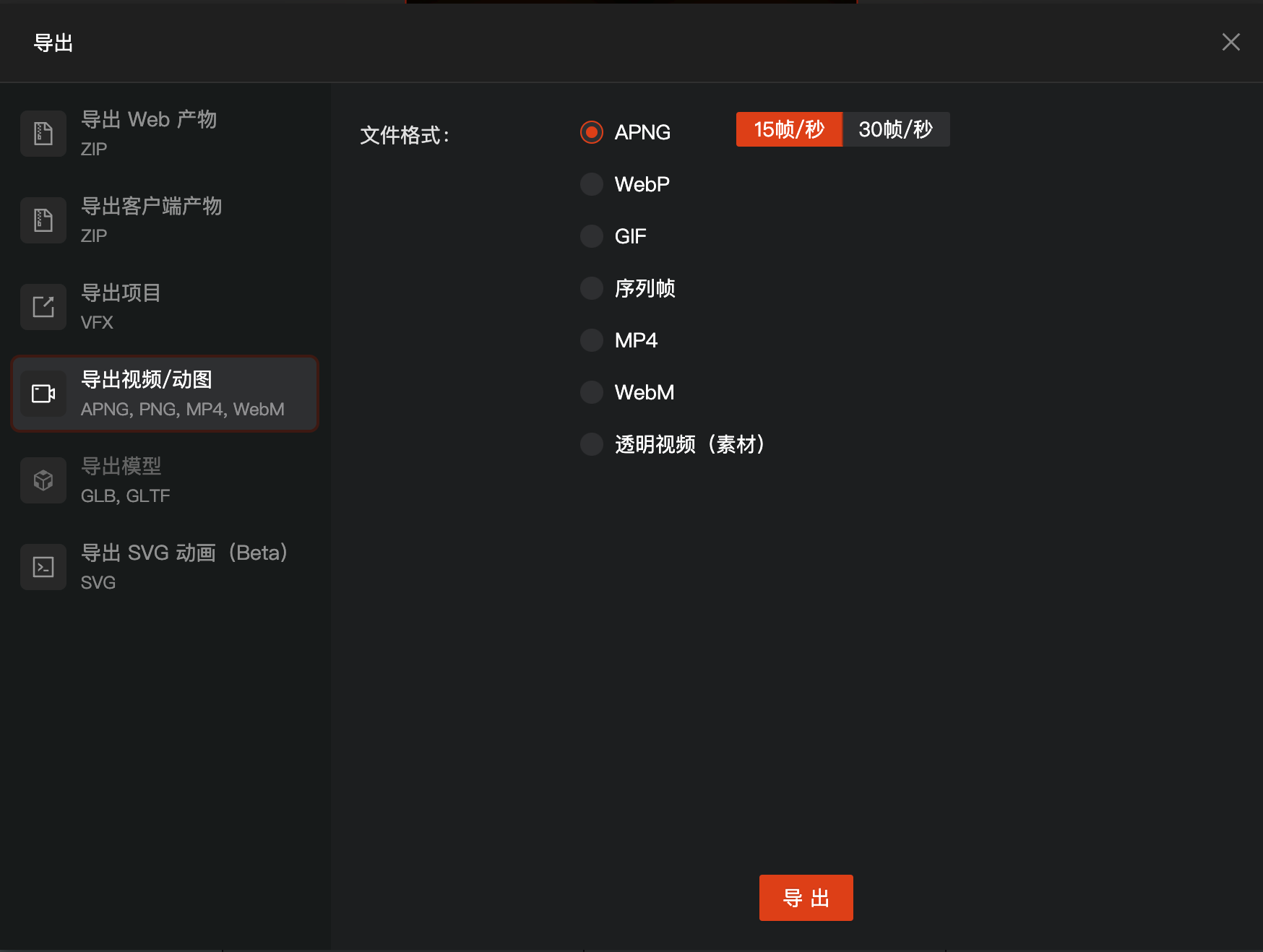
导出视频/动图

选择【导出视频/动图】可以导出 APNG、WebP、GIF、序列帧、MP4、WebM 及 透明视频(素材)。
导出 APNG
导出 .png 格式的动图。
导出 WebP
导出 .webp 格式的动图。
导出 GIF
导出 .gif 格式的动图。
导出序列帧
导出连续的序列帧文件夹。
导出 MP4/WebM
导出的视频仅供效果 demo 示意,上线请勿直接使用视频。
若要导出透明底视频,请将画布背景设置为无填充色再导出 .webm。
导出透明视频(素材)
即透明的视频,目前支持导出视频的透明(alpha)通道,在渲染时通过右边的透明度信息设置原始视频的透明度达到透明视频的效果(比如左边视频灯笼的部分在右边视频中是白色即rgba(1, 1, 1, 1);左边视频应该透明的地方为黑色在右边视频中是黑色即rgba(0, 0, 0, 1))

注意:
- 导出时需要将合成背景色设置为透明。
合成背景在产物中是否生效
需要说明的是:背景资源较大,因此在发布产物中不会计入,但可以影响合成、动图、视频的导出结果。
内容 | 是否生效 | 备注 |
发布产物 | ❌ | 背景图资源较大,更适合由开发直接直线,因此 Galacean Effects 的发布产物中,不包含背景设置信息 |
导出合成 | ✅ | 背景图是工程的资源之一,因此导出 .vfx 文件生效 |
APNG WebP GIF | ✅ | 录屏转动图格式,背景设置生效 |
序列帧 | ✅ | 录屏转序列帧,背景设置生效 |
MP4 | ✅ | 录屏视频,背景设置生效。但 MP4 本身不支持透明格式,所以只能得到默认背景色视频 |
WebM | ✅ | 录屏视频,背景设置生效。WebM 支持透明通道,所以可以得到透明底视频 |
导出模型
将导出当前合成中的模型为 .glb/.gltf 格式。
需要说明的是,若预合成中含有 3D 模型,必须到预合成中进行导出。在预合成嵌套的合成中,无法直接导出模型文件。
导出 SVG
导出 SVG 作为导出 CSS 的一个平替。相比于 AE 的导出 CSS 插件来说,导出 SVG 具有代码体积小的优点。AE 的 CSS 插件是用烘培的方式导出的,每一帧(fps)都要生成一个变换值、透明值。所以,它生成的 CSS 代码体积往往很大。GE 导出 SVG 则是保留关键帧,由浏览器渲染关键帧动画。在动画性能方面,SVG 的比 CSS 的略差一点。SVG 动画的渲染方式更像 Canvas 2D 动画。

支持的特性
- 导出 SVG 在关键帧上支持且仅支持以下属性:
旋转、缩放、位移、透明度。
- 非 K 帧属性支持以下属性:
时长、延时、结束行为、锚点、蒙版模式(蒙版与被遮挡)。
- 当前支持且仅支持以下元素:
图层元素、空元素、文本元素。
其中,文本元素支持字号、字重、对齐方式等基础属性。
- 合成的结束行为支持冻结、无限播放、循环、销毁。
注意:
- 仅支持图层元素作为蒙版,图层元素作为蒙版使用时,需要添加贴图。导出 SVG 后,蒙版使用贴图的非透明像素区域作为裁剪区域。
- SVG 不支持 3D 空间,无法作绕 x 轴、 y 轴旋转,以及 z 轴的位移。
性能优化
与导出 CSS 类似,导出 SVG 也要注意性能优化。
- 注意控制图层数量及 K 帧属性数量。图层数量或有 K 帧的属性的数量最好控制在 10 个左右。
- 保持简单的认父关系。认父的元素最好是连续的,不要出现穿插认父的情况。比如元素 1、元素 2、元素 3是 连续的 3 个元素。元素 1 与元素 3 认了一个父,元素 2 认了另外一个父。这种情况下,建议把元素顺序调整为元素 1、元素 3、元素 2。因为 SVG 中的认父类似于 PS 中的图层分组,没办法跳跃图层作分组。否则,导出程序会自动克隆父节点(以维持元素原有的上下层级关系),造成额外的代码体积及性能消耗。