在支付宝小程序中使用
⚠️ 注意:
- 支付宝小程序环境暂不支持【多媒体(音视频)插件】
Galacean Effects 通过提供第三方 NPM 模块的形式支持在支付宝小程序中的使用,并提供了和和 H5 一致的 API 和功能。在小程序中使用,需要注意的点在于:
- 需额外引入
appx-adapter包进行适配; - 各模块引入的路径需要加上
/alipay; - 使用 UI 交互需要额外的同层组件;
下面具体介绍使用方法。
如遇到在小程序开发者工具的模拟器中无法访问 https 请求的问题,请先尝试退出账号登录。
基本使用
此使用方式为基于 Galacean Effects npm 三方包方式接入。
完整示例:https://github.com/galacean/effects-miniprogram-demo/tree/alipay
1、创建小程序
2、依赖安装和引入
# 安装 Galacean Effects 的小程序/小游戏适配器
$ npm i @galacean/appx-adapter --save
# 安装 Galacean Effects
$ npm i @galacean/effects --save3、创建 Canvas
必须指定type和onReady参数:
type默认 webglonReady回调函数用于获取canvas实例和上下文
<!-- .axml 必须指定 type,否则创建的将是旧版 Canvas -->
<view style="width: 100vw; height: 100vh; background-color: black;">
<canvas
type="webgl"
id="J-webglCanvas"
style="width: 100%; height: 100%;"
onReady="onCanvasReady">
</canvas>
</view>4、创建 Player
在onReady函数中,进行 webgl 上下文的获取和Player的创建
// 注意,引入路径需要包含 /alipay
import { registerCanvas } from '@galacean/appx-adapter/alipay';
import { Player } from '@galacean/effects/alipay';
Page<{}, {
player: Player | null;
[key: string]: any;
}>({
async onCanvasReady() {
try {
// 1. 使用 adapter 方法注册 canvas
const canvas = await registerCanvas({ id: '#J-webglCanvas' });
// 2. 通过创建的 canvas 对象实例化一个 Galacean Effects 播放器
this.player = new Player({
canvas,
});
// 3. 加载资源并执行播放
await this.player.loadScene('url');
} catch (e) {
my.alert({
content: `创建 Player 失败, 原因: ${e}`,
});
}
},
onUnload() {
this.player?.dispose();
},
});日志打印
如果需要在小程序中打印 GE 中的日志,需要注册logger函数
import { logger } from '@galacean/effects/alipay';
Page({
onLoad() {
logger.register(console.log);
},
});交互
如果需要响应点击、拖拽等交互,需要通过同层组件进行 UI 事件响应和转发。若遇到 iOS 上无法触发的问题,可以查阅:小程序文档 - 支付宝文档中心 解决。
<view >
<canvas
disable-scroll="true"
id="J-webglCanvas"
type="webgl"
onReady="onCanvasReady">
</canvas>
<view
disable-scroll="true"
onTouchStart="onTouchStart"
onTouchMove="onTouchMove"
onTouchEnd="onTouchEnd"
onTouchCancel="onTouchCancel">
</view>
</view>
import {
dispatchTouchStart,
dispatchTouchMove,
dispatchTouchEnd,
dispatchTouchCancel,
} from '@galacean/appx-adapter/alipay';
Page({
onTouchEnd(e) {
dispatchTouchEnd(e);
},
onTouchStart(e) {
dispatchTouchStart(e);
},
onTouchMove(e) {
dispatchTouchMove(e);
},
onTouchCancel(e) {
dispatchTouchCancel(e);
},
});插件使用
小程序中支持 GE 的 Spine、3D 模型、陀螺仪插件,使用时需要安装下方对应的依赖:
$ npm i @galacean/effects-plugin-spine --save
$ npm i @galacean/effects-plugin-model --save
$ npm i @galacean/effects-plugin-orientation-transformer --saveSpine
需要额外引入 Spine 插件包:
import { Player } from '@galacean/effects/alipay';
import '@galacean/effects-plugin-spine/alipay';3D 模型
需要额外 3D 模型插件包:
import { Player } from '@galacean/effects/alipay';
import '@galacean/effects-plugin-model/alipay';陀螺仪
需要额外引入陀螺仪插件包 和 Accelerometer:
import { registerCanvas, Accelerometer } from '@galacean/appx-adapter/alipay';
import { Player } from '@galacean/effects/alipay';
import '@galacean/effects-plugin-orientation-transformer/alipay';
Page<{}, {
player: Player | null;
[key: string]: any;
}>({
async onCanvasReady() {
const accelerometer = new Accelerometer();
const canvas = await registerCanvas({ id: '#J-webglCanvas' });
this.player = new Player({
canvas,
});
await this.player.loadScene('url');
accelerometer.startWatch({
// interval 说明
// game - 适用于更新游戏的回调频率,在 20ms/次 左右
// ui - 适用于更新 UI 的回调频率,在 60ms/次 左右
// normal - 普通的回调频率,在 200ms/次 左右
interval: 'ui',
});
}
})文本元素自定义字体
由于支付宝小程序自定义字体的实现与 H5 不同,默认不支持 Galacean Effects 中使用自定义字体的文本元素,如果有自定义字体的特殊需求,可以按照以下方式实现。
1、获取字体名和地址
在编辑器导出/发布的 JSON 中,fonts 数组下获取所有用到的字体和对应的链接。

2、手动加载字体
通过 my.loadFontFace 接口加载字体(注意:请在动效加载前完成字体的加载,否则自定义字体可能不生效)。
my.loadFontFace({
family: 'Alibaba_Sans_102_Ver2_Bold__2021',
source: 'url("https://****")',
global: true,
success: () => {
// 加载成功
my.alert({
title: 'loadFontFace 成功',
});
},
fail: error => {
console.error('loadFontFace 失败: ', JSON.stringify(error));
},
complete: () => {
my.alert({
title: 'loadFontFace 完成',
});
}
});基于原生 js/ts 模版的小程序
可参考 在微信小程序/小游戏中使用
完整示例:
常见问题
This browser does not support WebGL or the WebGL version is incorrect.
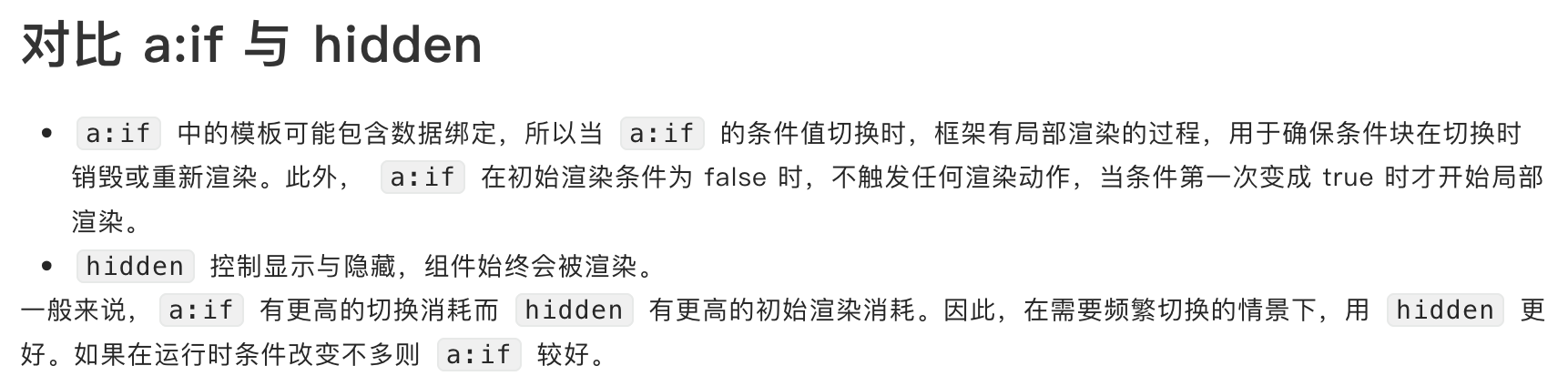
不要使用 a:if 条件渲染展示隐藏 <canvas> 或父级容器,使用 hidden 或 CSS 属性 opacity。