蒙版
阅读时间:2分钟更新于 2025-08-27 18:32
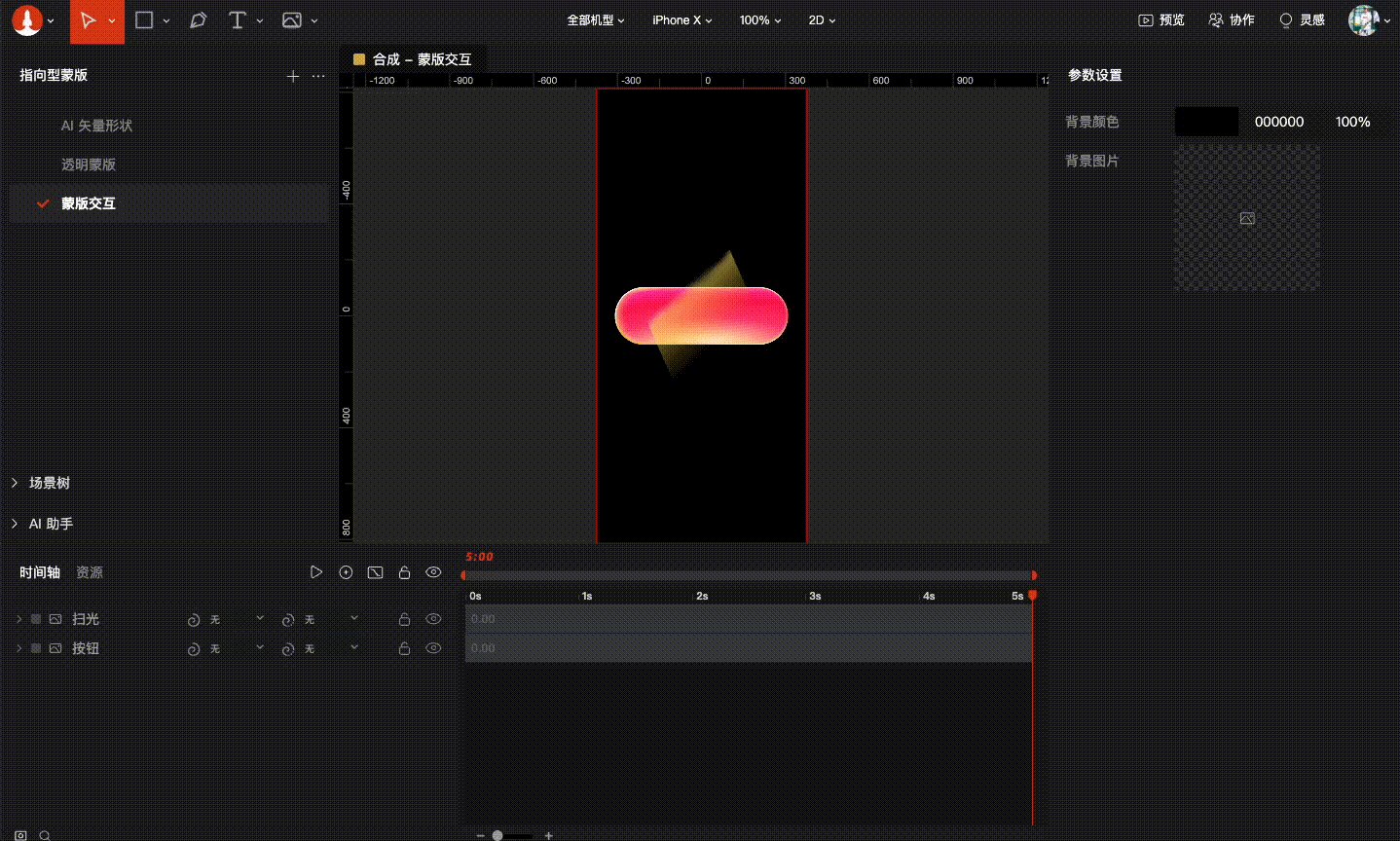
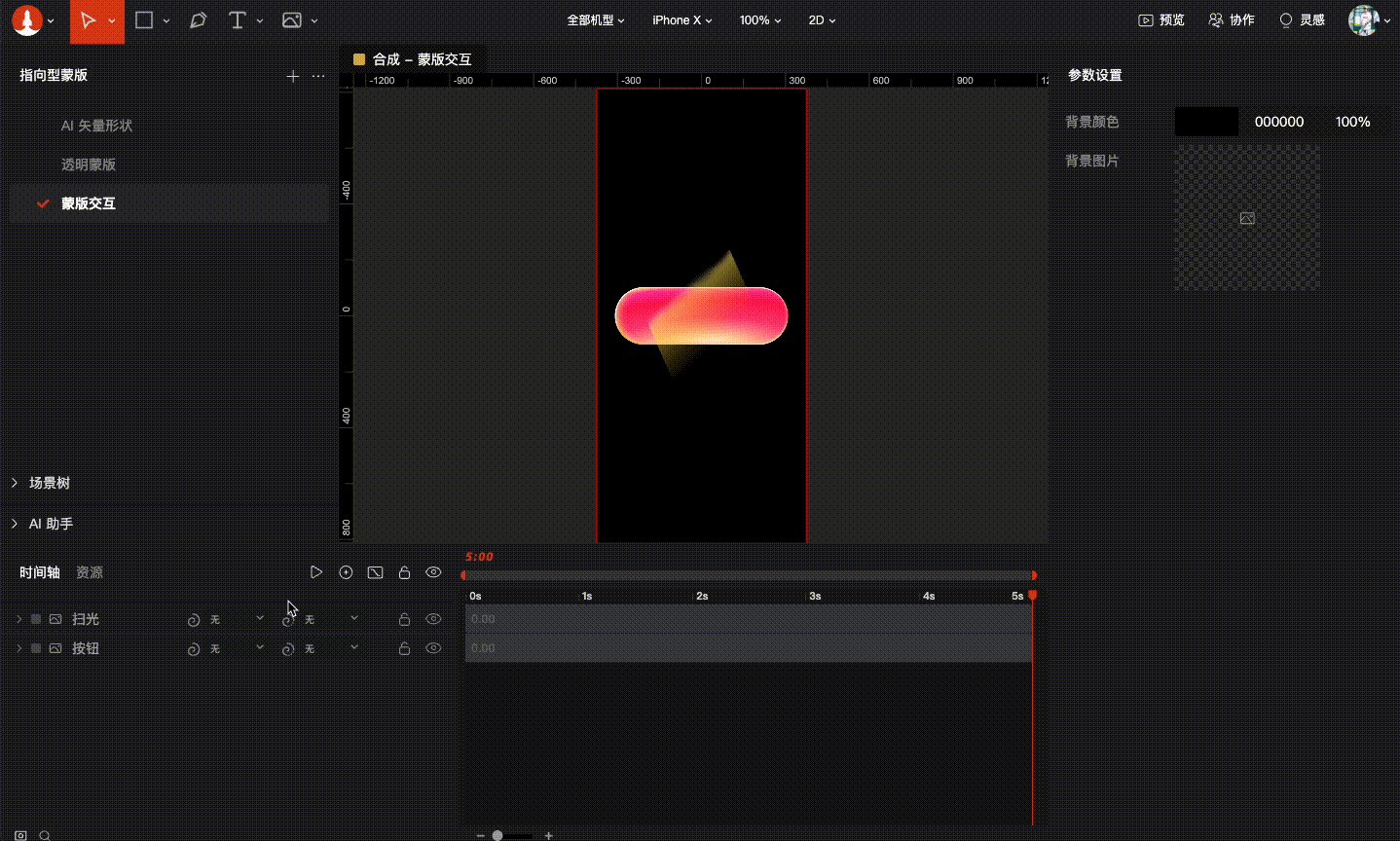
蒙版常用于在某个特定区域内对其他元素进行隐藏/显示。常见的效果包括:按钮扫光、文字扫光、形状扫光等。
Galacean Effects 中蒙版效果的实现,是通过在时间轴面板有被遮挡元素指向蒙版元素创建,至少需要两个元素的参与。

蒙版效果的设置
蒙版功能开启
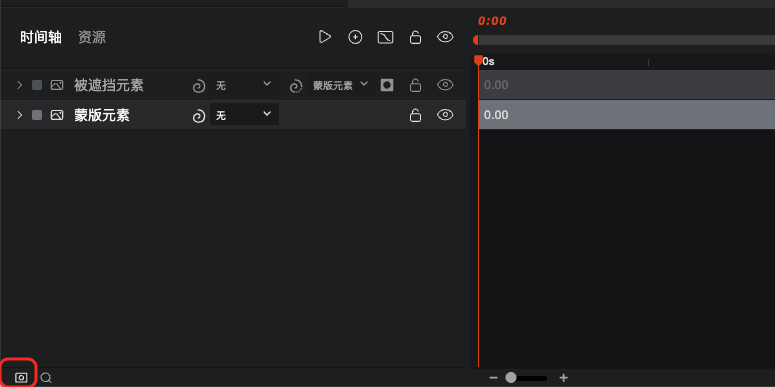
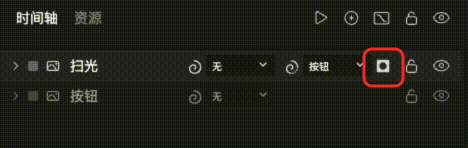
蒙版面板的开启位于时间轴的左下角。

蒙版设置
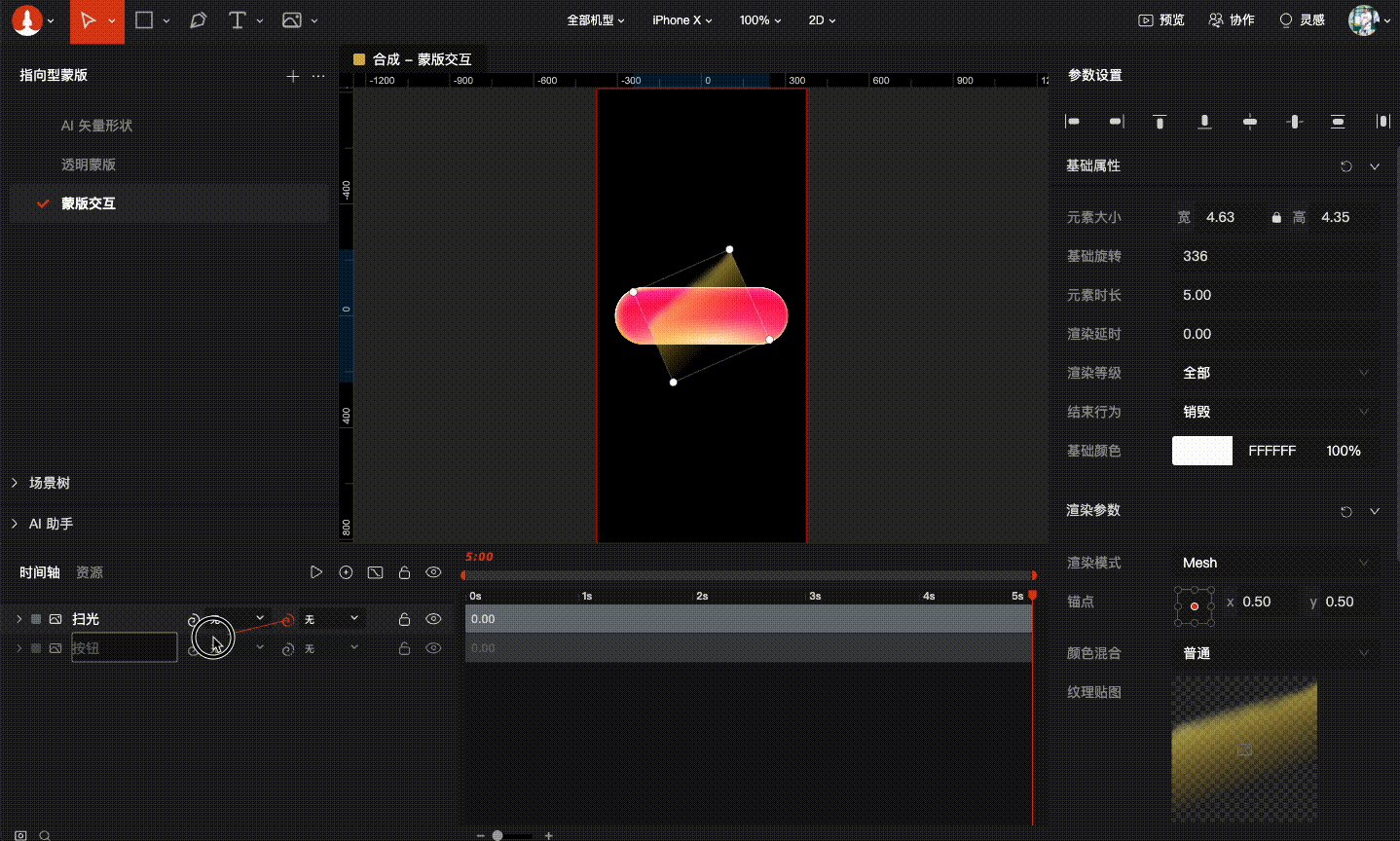
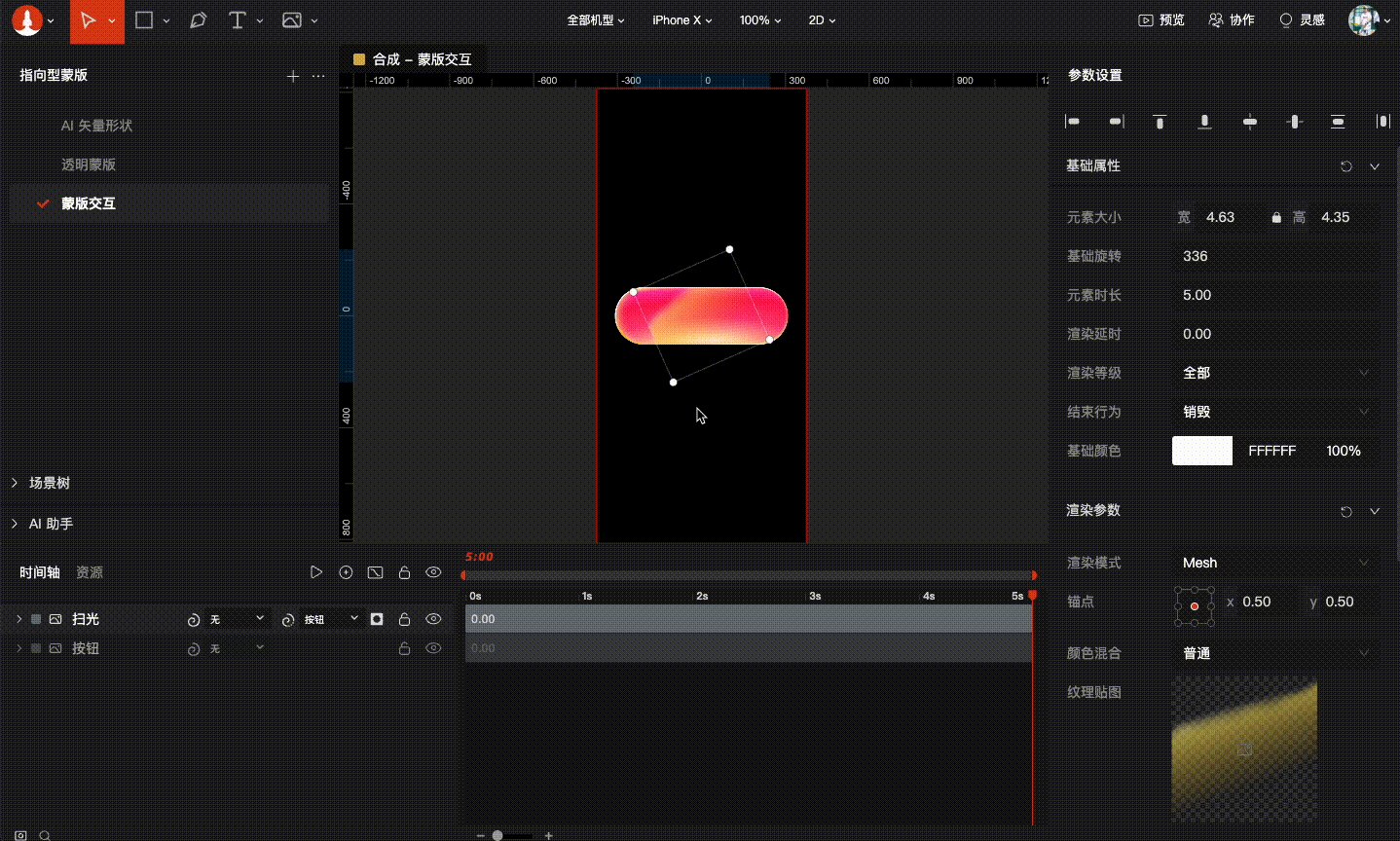
以上图中按钮扫光效果为例,制作流程如下。

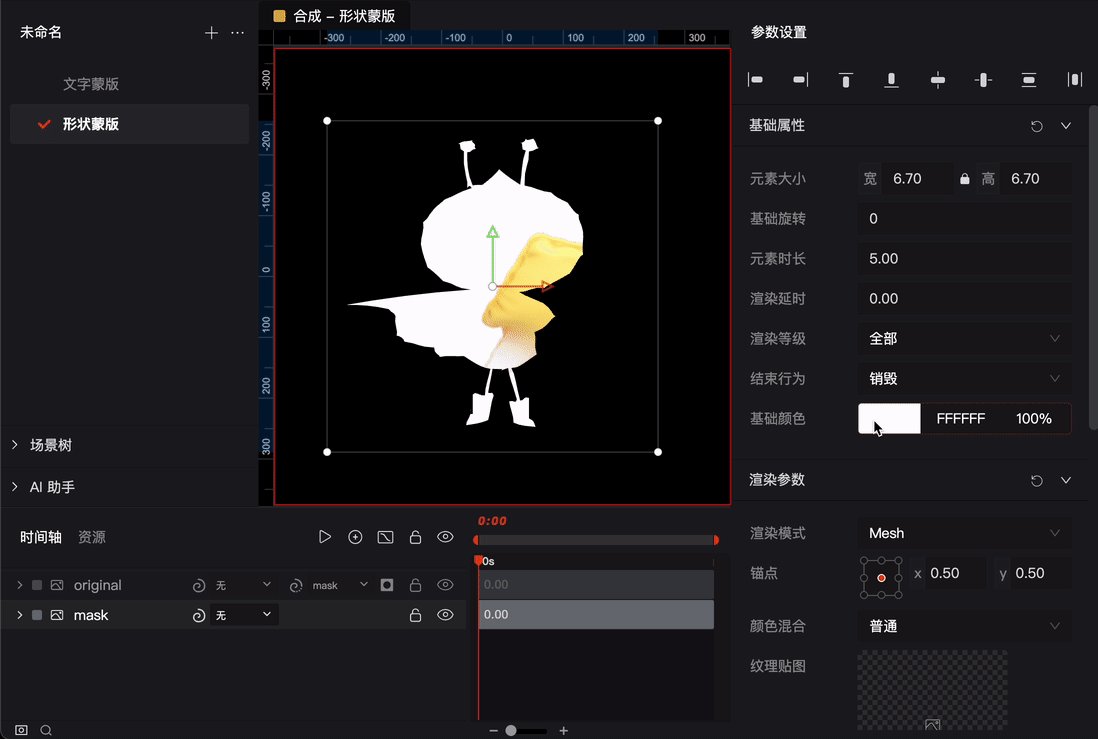
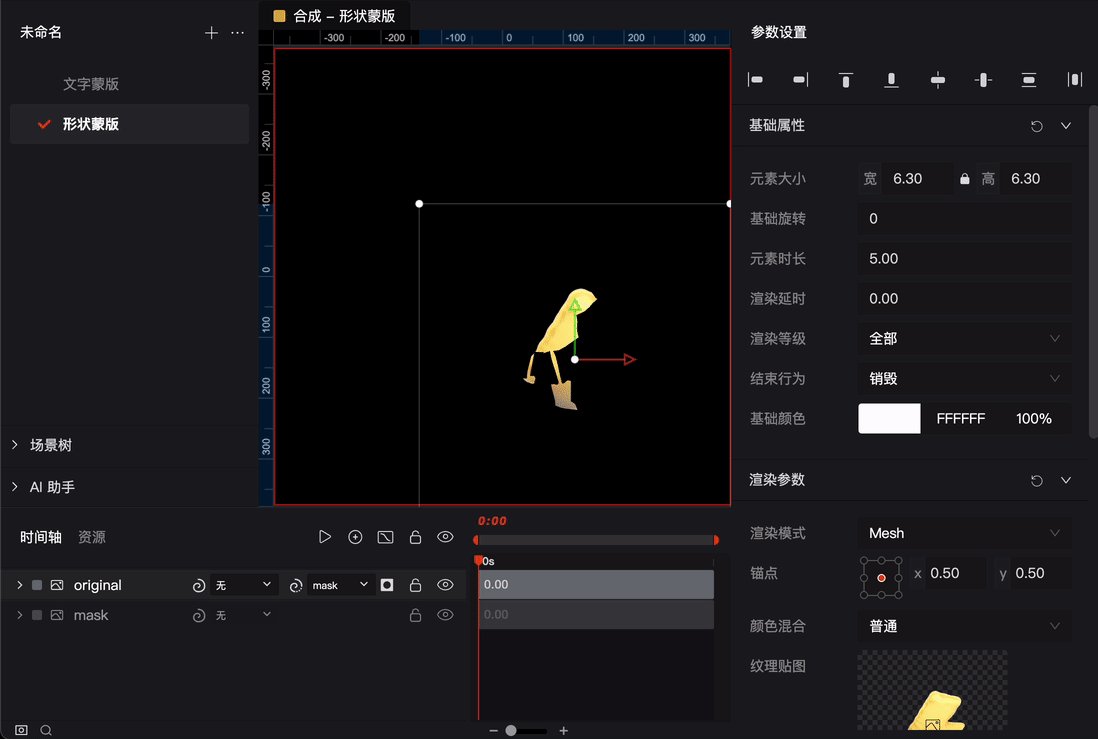
- 在工程中创建对应的 【扫光】 图层以及 【按钮】图层。
- 在时间轴操作蒙版指向,将【扫光】图层指向【按钮】图层。
- 修改对应蒙版模式。

- 该流程同时适用于 文本元素、富文本元素、形状元素。
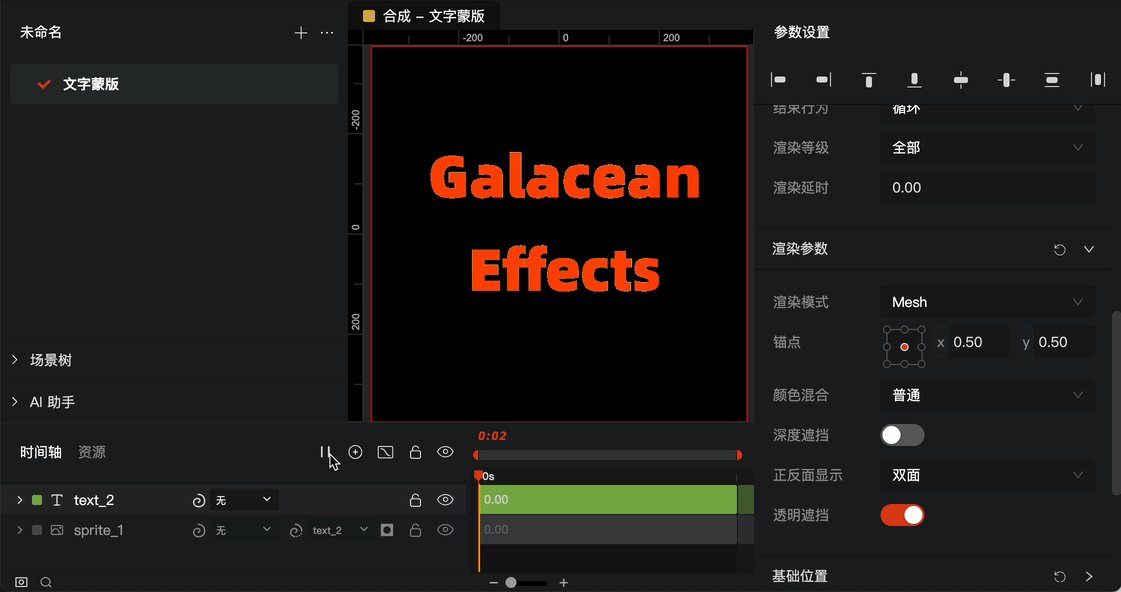
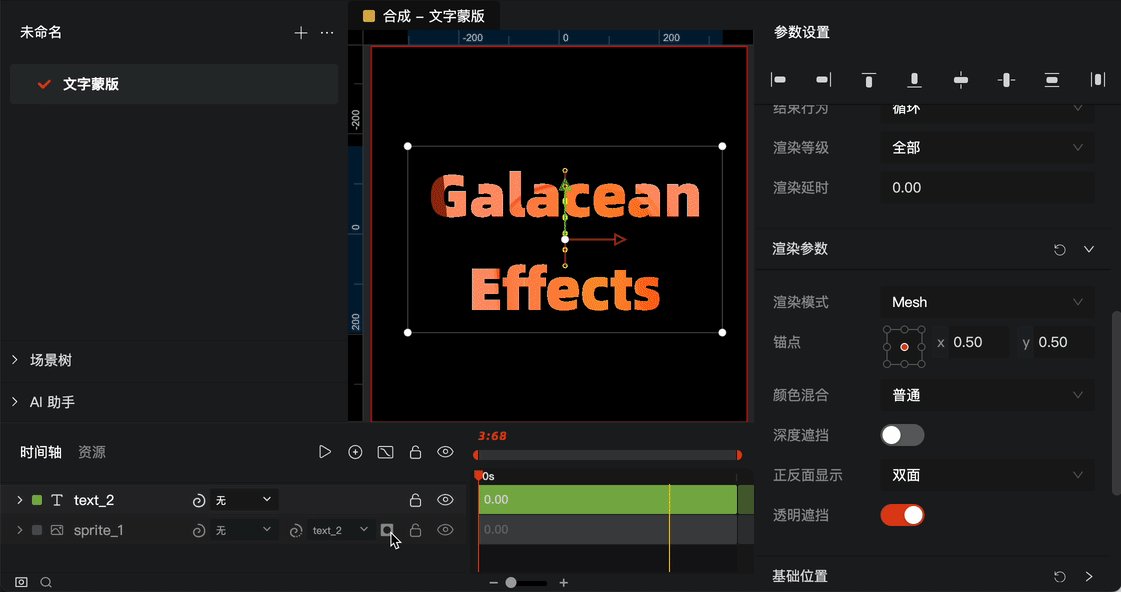
透明蒙版
在蒙版模式中,我们支持【透明遮挡】和【非透明遮挡】两种模式。其中 透明遮挡 模式下,元素仅有贴图透明度大于阈值的部分会遮挡元素,非透明遮挡 模式下,元素所在区域均会遮挡元素。
透明遮挡 模式开关位于元素属性列表【渲染参数】-【透明遮挡】属性。

AI 矢量形状
贴图生成蒙版形状
若项目中的元素需要一些精细化的蒙版形状调整,可以通过 AI 矢量形状 功能来提取元素贴图中的边缘形状,并对其进行细节调整,制作流程如下:

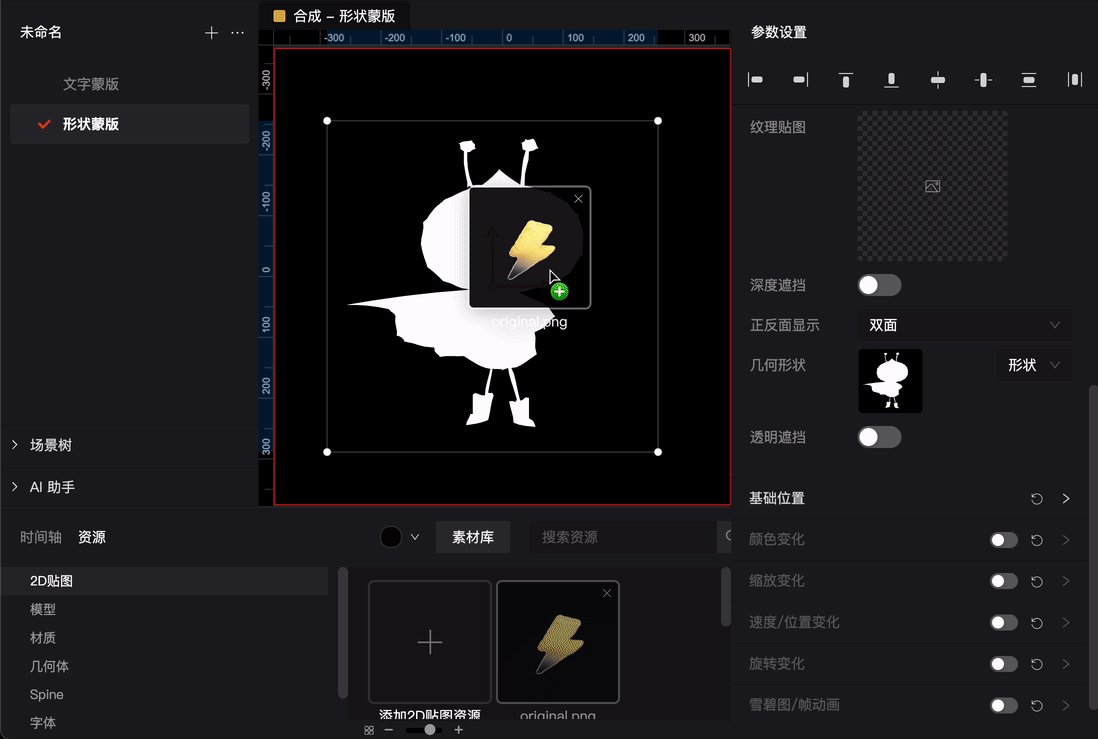
- 在工程中创建【元素】图层
- 在【元素】图层的属性列表选择【渲染参数 - 几何形状】属性,将其置为形状
- 点击【蒙版形状编辑器】进入【资源-形状】面板
- 点击【新建形状资源】按钮,选择【【AI】通过元素贴图生成形状】
- 选择生成形状,点击【应用】
图片生成蒙版形状
除了依靠元素贴图生成蒙版形状外,我们也支持直接通过图片生成蒙版形状,具体交互流程如下:

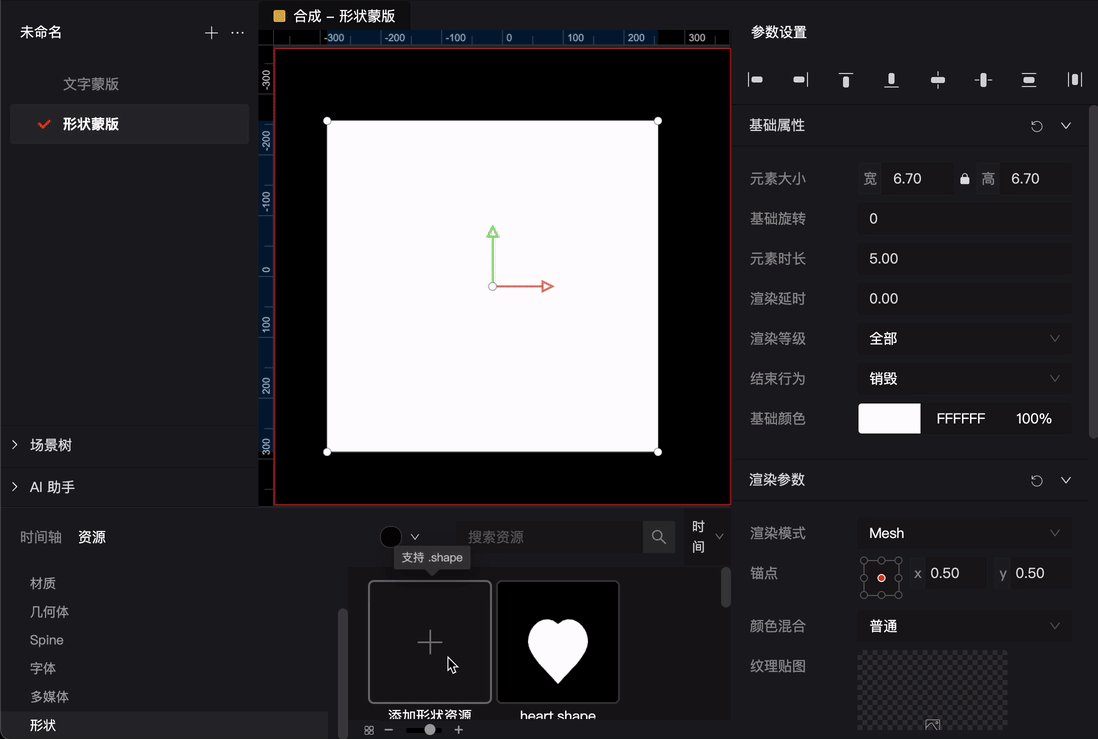
- 进入【资源】-【形状】面板
- 点击【新增形状资源】按钮,选择【【AI】上传图片生成形状】
- 选择期望使用该形状的图层元素,在【渲染参数 - 几何形状】属性中,将形状设置为 生成形状
- 蒙版形状仅支持图层元素
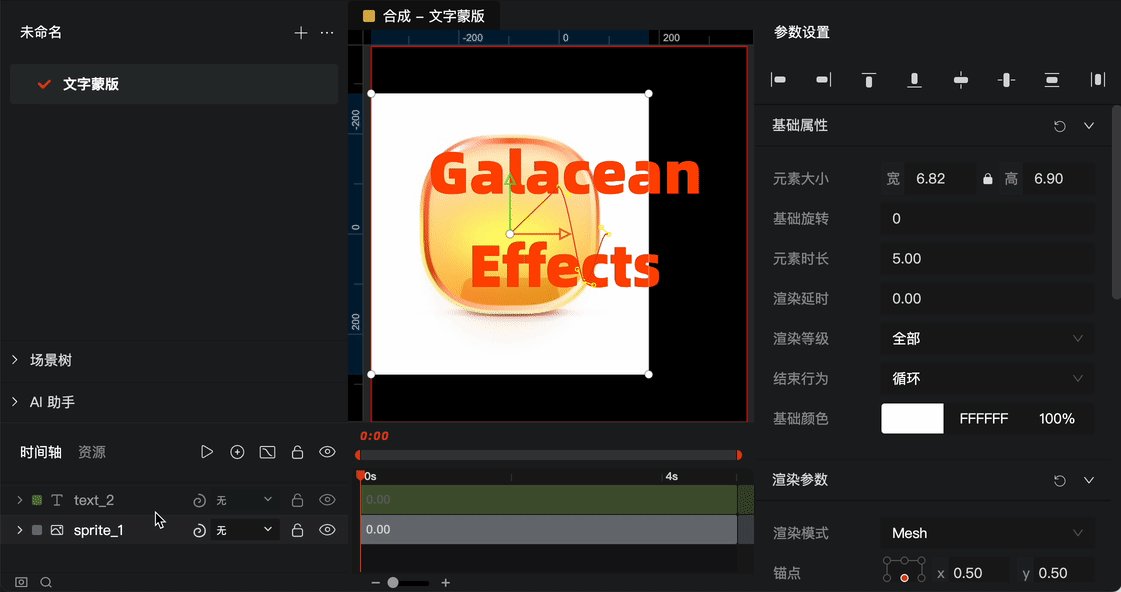
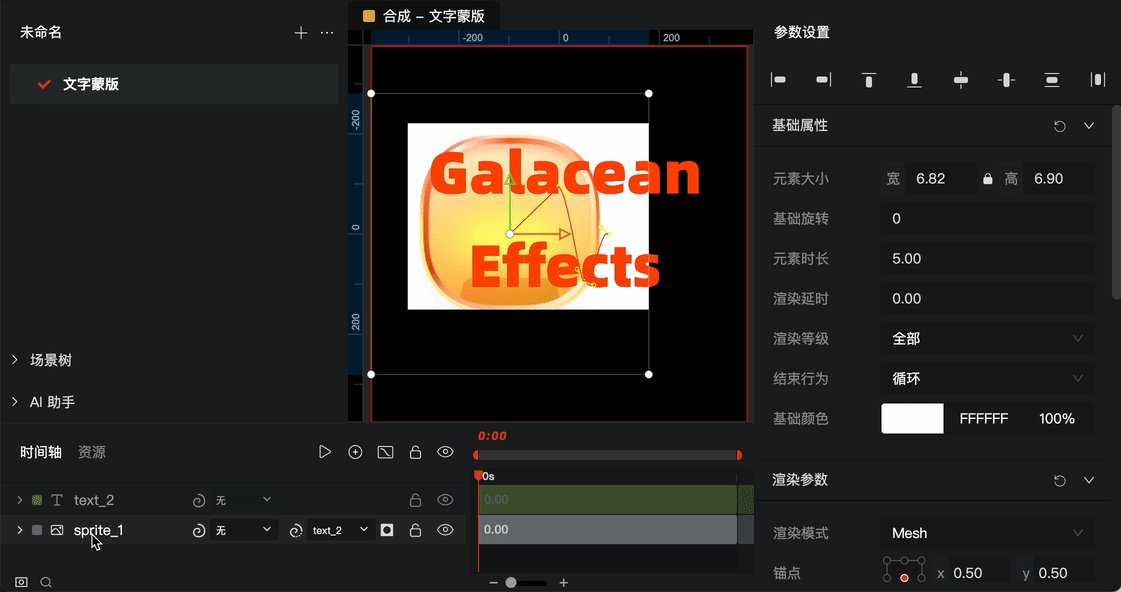
文本元素蒙版
你可以将文本/富文本元素的轮廓作为蒙版形状:

蒙版元素分类
可用作蒙版元素的类型
- 图层元素
- 形状元素
- 文本元素
- 富文本元素
可用作被遮挡元素的类型
- 图层元素
- 形状元素
- 文本元素
- 富文本元素
- 粒子元素
- Spine 元素
- 视频元素
Preview