发布【内测中】
阅读时间:2分钟更新于 2025-01-20 17:55
发布就是将动画资源转换为 .json 文件,开发拿到 JSON 文件或对应该 JSON 的链接,即可通过 Galacean Effects Player 播放。
需要说明的是:由于动画内容的特性不断更新(比如:Spine、模型动画、预设效果等等),Galacean Effects Runtime 的版本也需相应升级,因此请确保你的开发始终在使用 Galacean Effects Runtime 最新版本。
1. 发布资源
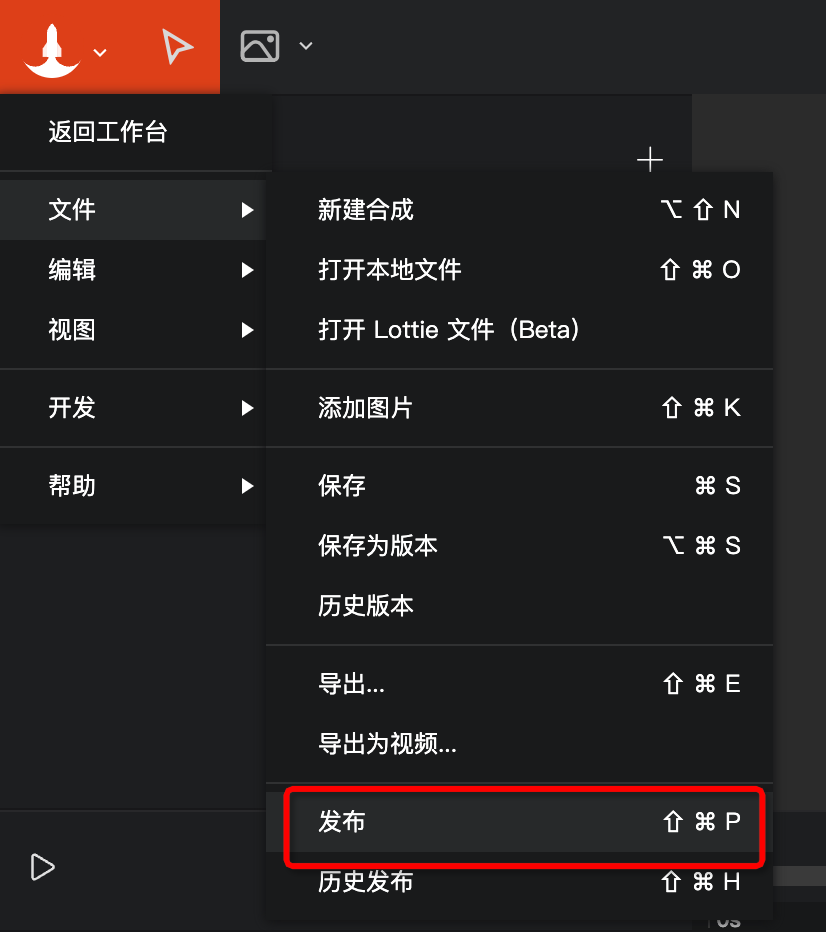
在编辑器的导航栏【文件】-【发布】界面,点击打开【发布】对话框。

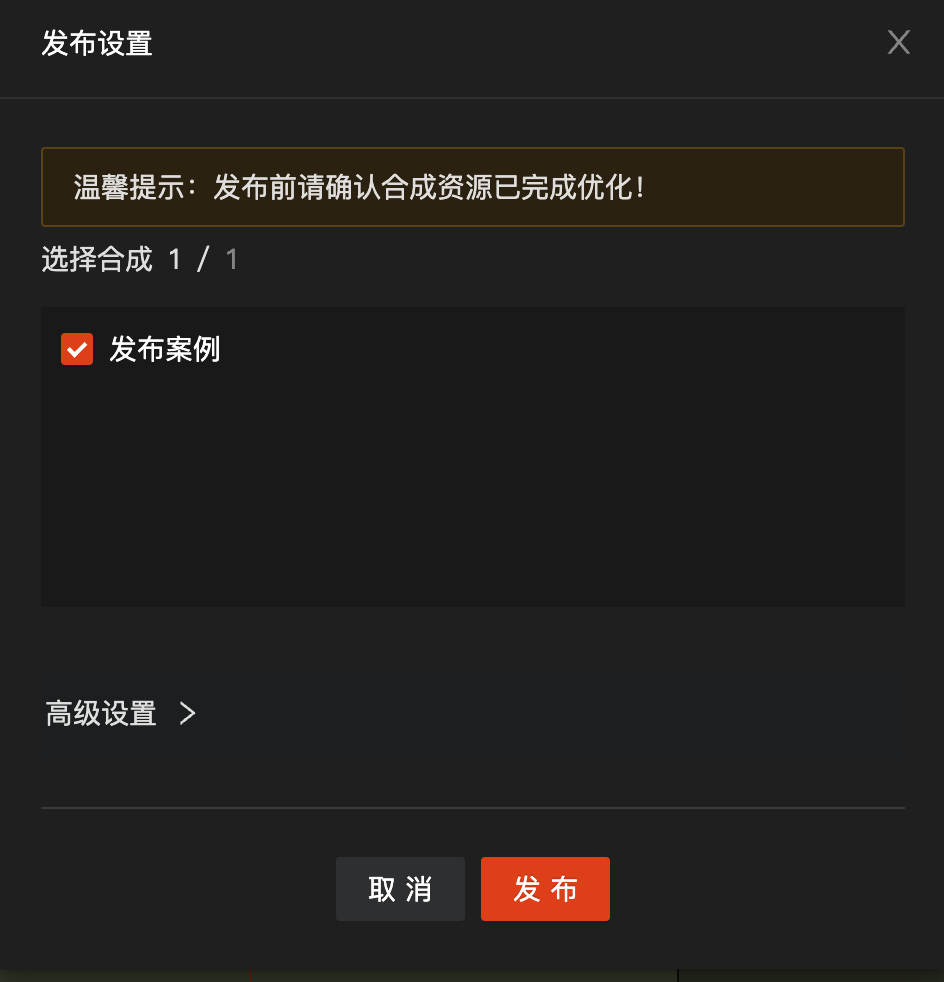
在【发布】对话框中,勾选需要发布的合成,点击“发布”。
由于动画有上线诉求,一般需要准备降级图作为兜底,因此,发布前合成必须设置【降级帧】。
设置降级帧的方法详见 《如何设置降级帧》

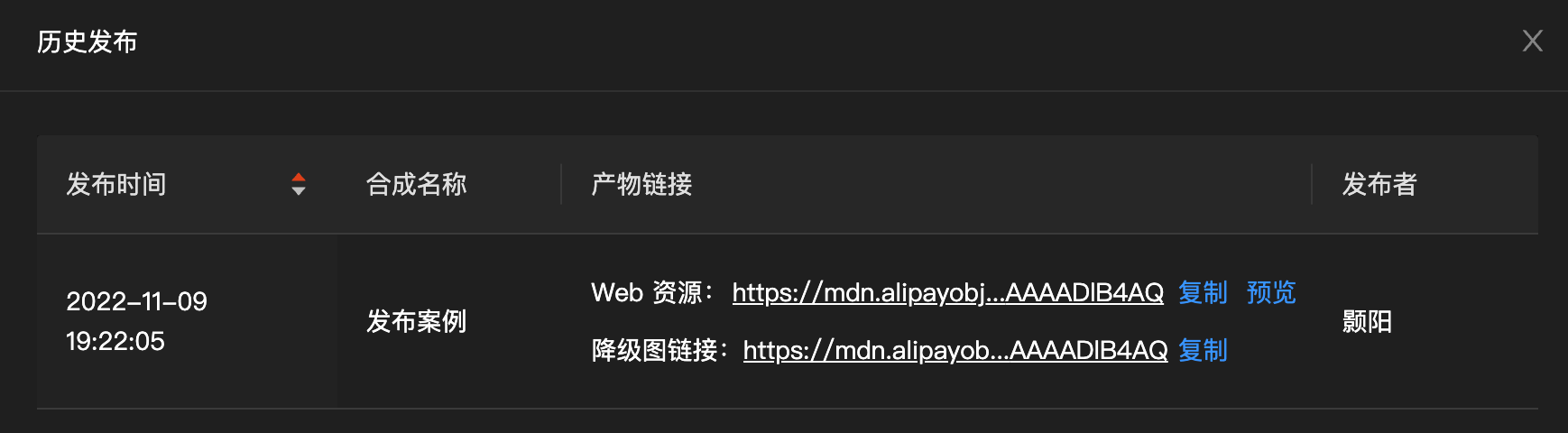
发布完成后,可从【历史发布】窗口中,拿到资源的链接。
如:https://mdn.alipayobjects.com/mars/afts/file/A*LU27Qb7X0mkAAAAAAAAAAAAADlB4AQ [预览]
或点击【预览】从页面预览发布产物。

Tips:
- 历史发布记录可通过【文件】-【历史发布】再次打开。
- 资源的链接虽然不是
.json后缀,但实际上是一个 JSON 文件。 - 发布前必须要让设计需要额外配置降级图(参考 降级机制),否则会发布失败。降级图片也是没有后缀的 PNG 图片。
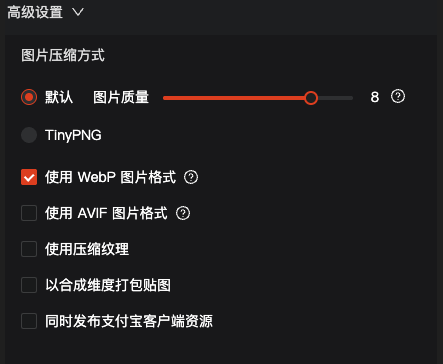
2. 高级设置
一般情况下,发布不需要修改高级设置。
但若需要修改图片压缩方式、压缩质量或发布资源类型等,则需要修改高级设置。
实际操作过程中,如有不清楚的地方,仍然需要与开发确认发布设置的选项。

- 图片压缩方式
- 默认使用内置算法进行 PNG 图片压缩,数值越高,图片质量越高。
- 支持 TinyPNG 进行 PNG 压缩,需要用户自行前往 TinyPNG 官网获取 API key。
- 使用 WebP 图片格式
- 默认勾选。WebP 压缩率和质量要比 PNG 更有优势。使用此图片格式时会优先加载 WebP 图片,PNG 仅作兼容使用。
- 使用 AVIF 图片格式
- 默认不勾选。AVIF 压缩率和质量要比 WebP/PNG 更有优势(但是 AVIF 的解码耗时会更高)。使用此图片格式时会优先加载 AVIF 图片,PNG 仅作兼容使用。
- 该选项与 WebP 选项互斥。
- 使用压缩纹理
- 默认不勾选。使用压缩纹理会节省约 70% 左右的显存,同时几乎无解码耗时,但是图片资源体积可能变大,加载时间可能变长,需要根据业务需求酌情选择。
- 压缩纹理发布时间较长,需要耐心等待。
- 以合成维度打包贴图
- 默认不勾选。默认主、预合成所用的贴图资源合并打包,勾选后,贴图资源在单个预合成元素维度解耦
- 客户端资源发布选项
- 默认不勾选。勾选后,会额外生成客户端资源包链接。
- 客户端资源格式为 .zip 包,需要配合 Galacean Effects Native 播放器在客户端上进行播放。
- 勾选同时发布客户端资源时,还会提示【客户端图片资源内置】选项
- 将图片打包进客户端资源 .zip 包中适用于大促或者弱网场景,资源内置,适合预加载。
- 目前仅会将 PNG 图片进行打包。
Preview