文本
阅读时间:2分钟更新于 2025-06-12 17:54
在 Galacean Effects 文本元素支持在 Player 播放的任意时刻完成变化。
如何动态变化文字
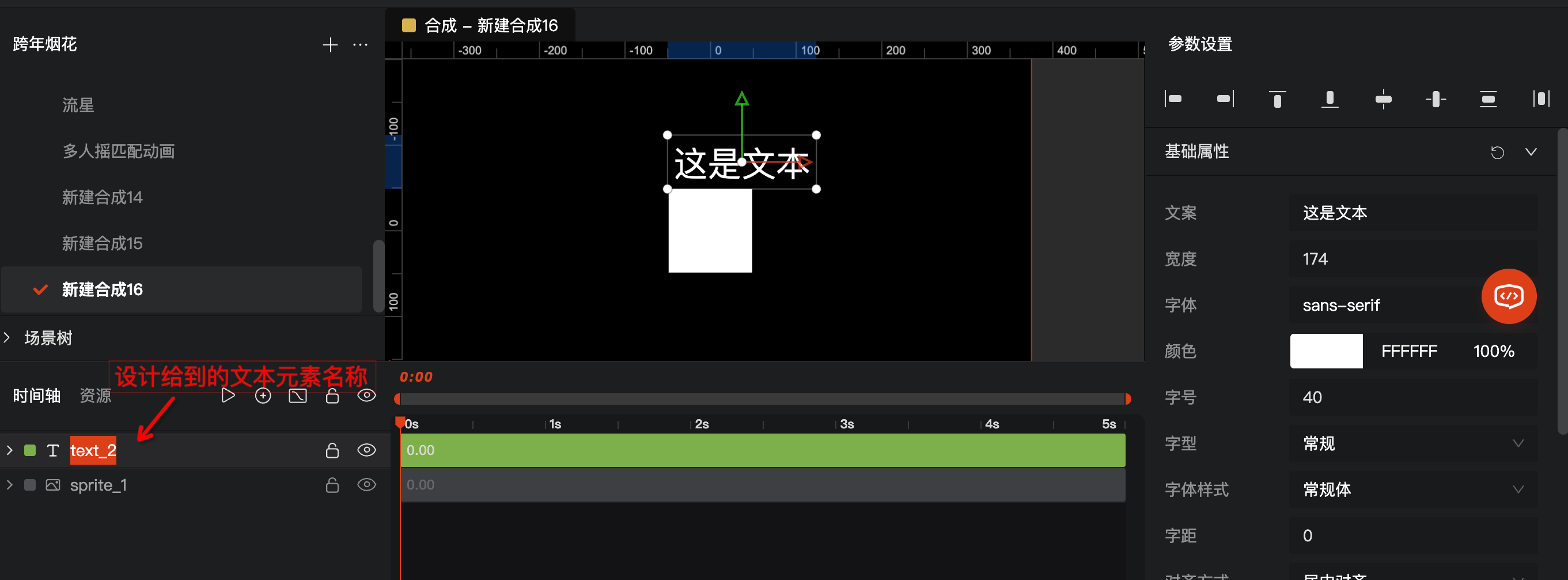
在 loadScene 之后,就可以对文本元素进行文字内容的变更。以下图的 text_2 为例:

- ⚠️ 强烈建议使用英文作为文本元素的名称!!
开发获得到文本元素的名称后就可以进行文本相关的参数设置了,下面以修改文本的文案举例(textName为上图中的'text_2'):
- 加载时变更文本元素文案:
- 方案一(推荐方案)
// 与设计同学约定的文本名称为 textName
// 加载动画资源并播放
const composition = await player.loadScene(myAnimation, {
variables: {
textName: '${YourText}',
},
});- 方案二
import { TextComponent } from '@galacean/effects';
// 与设计同学约定的文本名称为 textName
// 加载动画资源并播放
player
.loadScene(myAnimation, {
autoplay: false,
})
.then(composition => {
// 查找文本元素组件,请确保 textName 在产物中存在
const text = composition.getItemByName('textName')?.getComponent(TextComponent);
if (!text) {
// 文本不存在的处理
}
// 变更文案
text.setText('${YourText}');
player.play();
});- 播放过程中修改文本元素文案:
// 播放期间修改文本元素文案
// 查找文本元素组件,请确保 textName 在产物中存在
const text = composition.getItemByName('textName')?.getComponent(TextComponent);
if (!text) {
// 文本不存在的处理
}
// 变更文案
text.setText('${YourText}');文本清晰度调整
- 播放过程中修改文本清晰度:
// 播放期间修改文本元素文案
// 查找文本元素组件,请确保 textName 在产物中存在
const text = composition.getItemByName('textName')?.getComponent(TextComponent);
if (!text) {
// 文本不存在的处理
}
// 变更清晰度
text.setFontScale(2);其他用法
在获取到textItem(上文中的item.content)后,便可以对其他参数进行设置了,部分接口如下:
/**
* 设置字号大小
* @param value 字号
* @returns
*/
setFontSize(value: number): void;
/**
* 设置字重
* @param value 字重类型
* @returns
*/
setFontWeight(value: spec.TextWeight): void;
/**
* 设置字体样式
* @param value 设置字体样式
* @default "normal"
* @returns
*/
setFontStyle(value: spec.FontStyle): void;
/**
* 设置文本
* @param value 文本内容
* @returns
*/
setText(value: string): void;
/**
* 设置文本水平布局
* @param value 布局选项
* @returns
*/
setTextAlign(value: spec.TextAlignment): void;
/**
* 设置文本垂直布局
* @param value 布局选项
* @returns
*/
setTextBaseline(value: spec.TextBaseline): void;
/**
* 设置文本颜色
* @param value 颜色内容
* @returns
*/
setTextColor(value: spec.RGBAColorValue): void;
/**
* 设置文本字体
* @param value 文本字体
* @returns
*/
setFontFamily(value: string): void;
/**
* 设置字体清晰度
* @param value 字体清晰度
* @returns
*/
setFontScale(value: number): void;Preview